Web Areas & Sections
From here, you can add new areas and sections to your left panel sections menu for the organization.
How it Works

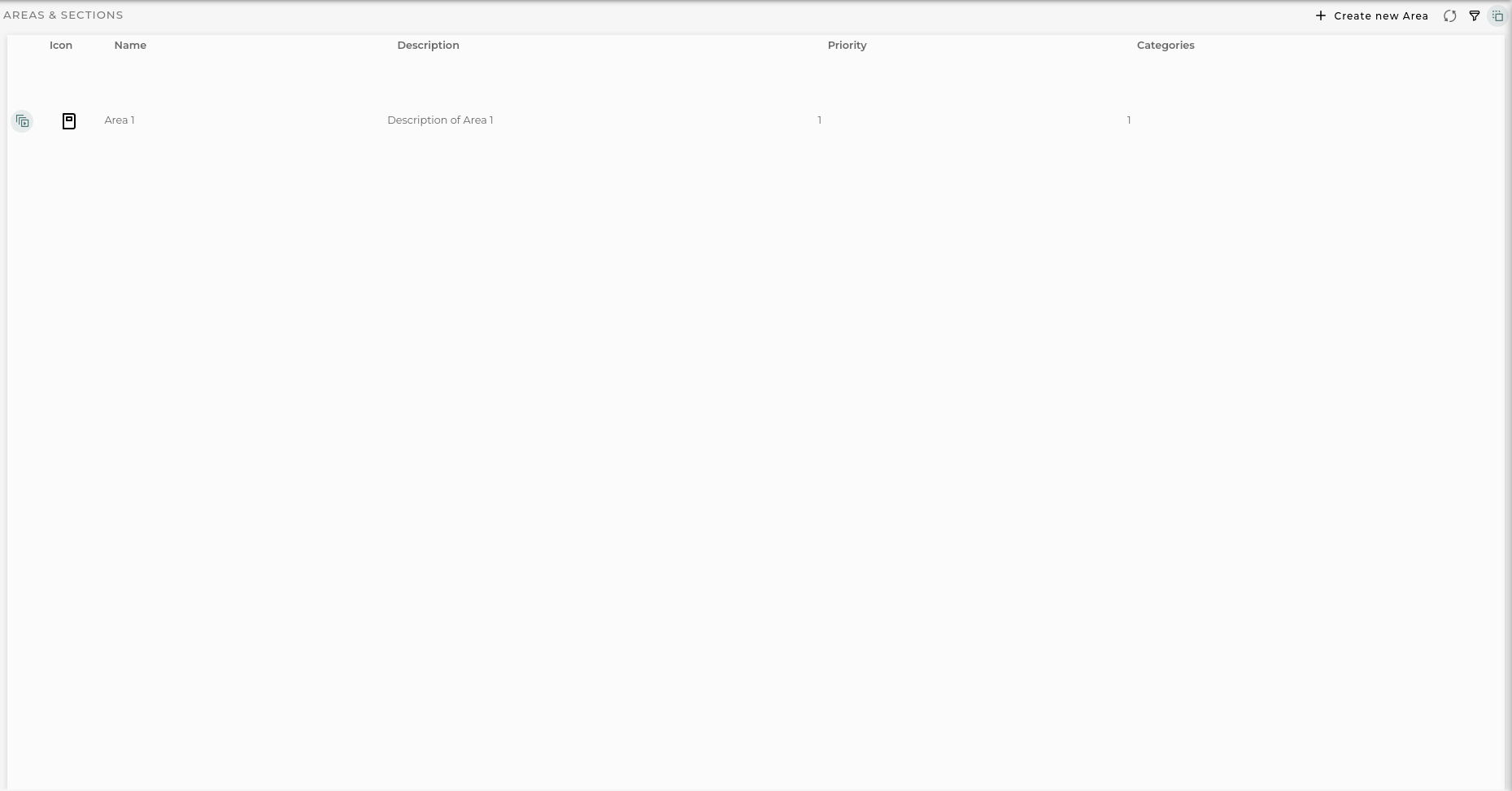
Web Sections list displays information of custom configured areas in domain.
The following information is shown in the list:
- Icon representative icon for the area in menu.
- Name the name displayed in menu.
- Description the description for the area.
- Priority the display priority for the area when displayed in menu.
- Categories show total categories availables area.
Web Section Actions
For each item in the list, the following actions can be performed:
- Edit opens the Areas & Sections wizard in order to manage selected option.
- Delete removes the selected area and all its contents.
Navigation Bar
In the navigation bar, the following actions can be performed:
- Filter allows filtering of areas by name.
- Create new area opens Areas & Sections wizard in order to create a new one.
Configuring a section
When you opened the section wizard you can see the area information step.
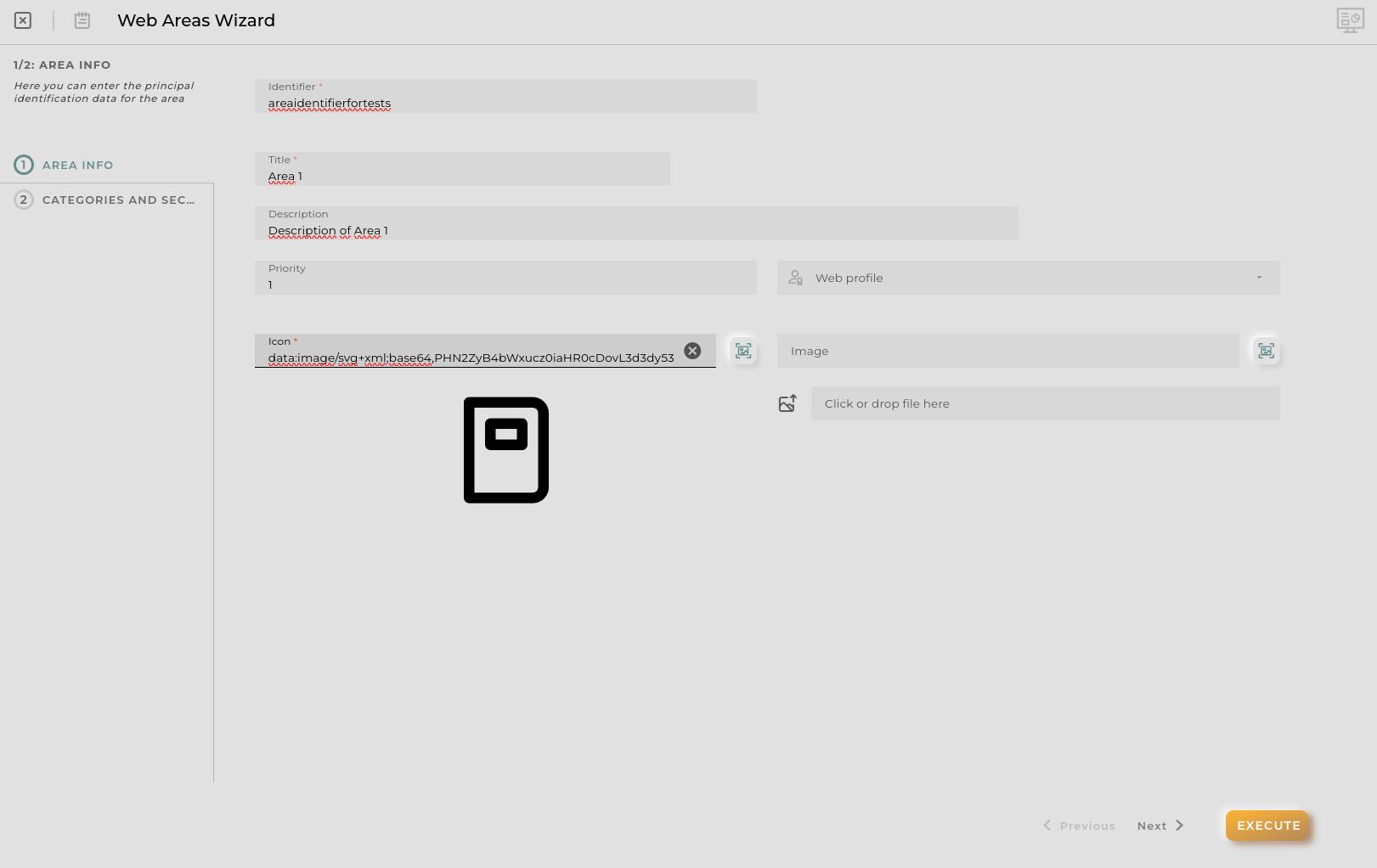
Area Information Step

Here you can configure the next information about the area:
- Identifier unique identifier for the area (autogenerated but modifiable).
- Title the name displayed in menu.
- Description the description for the area.
- Priority the display priority for the area when displayed in menu.
- Web profile manages who can view this area in menu. If no one is seleted everyone can see it.
- Icon representative icon for the area in menu.
- Image background image for the area in the its home page.
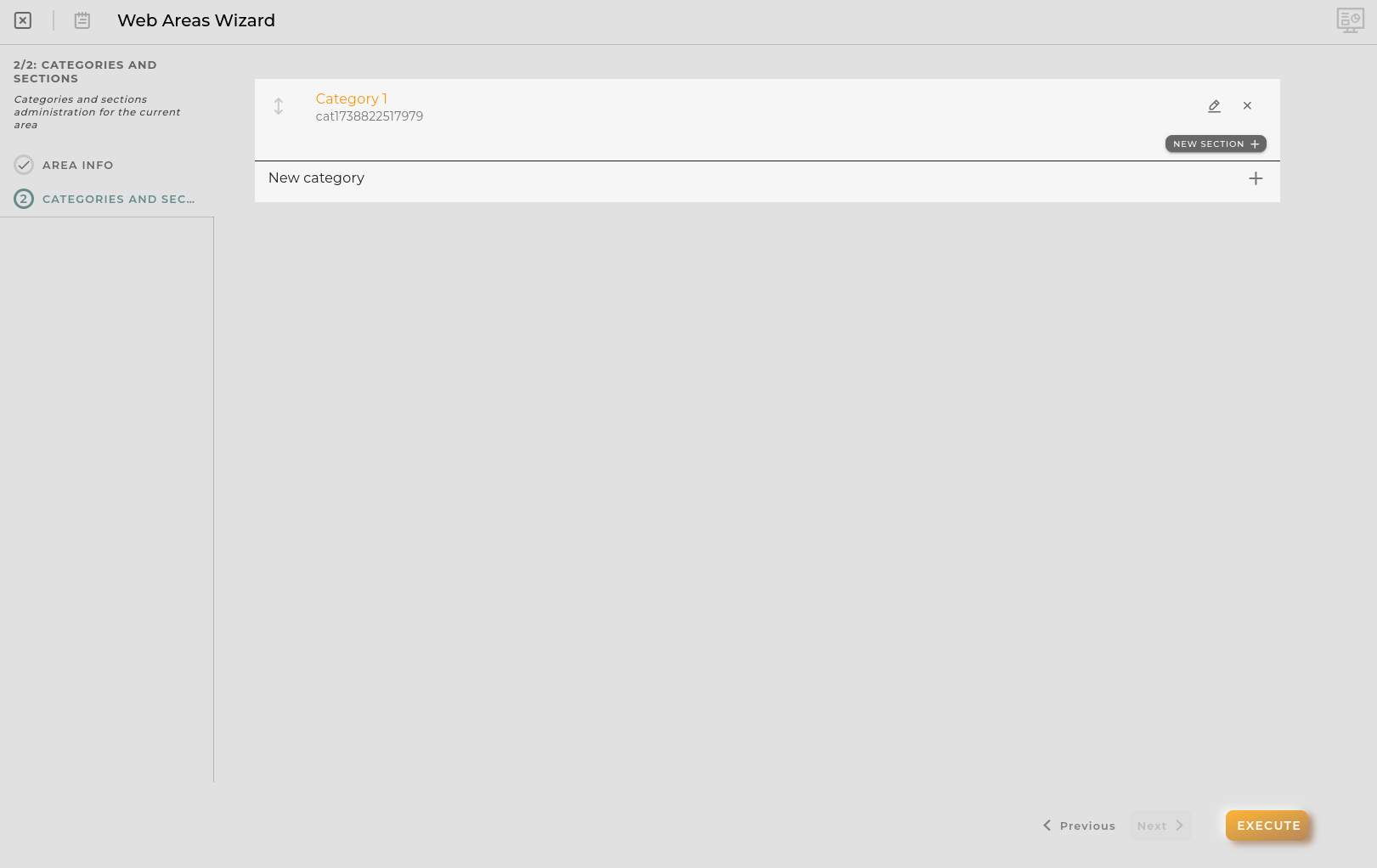
Categories and Sections Step
Once you complete the required fields in previous step you can continue to this step.

Here you can see current provisioned categories and sections for the area and manage categories order.
Also you can add new categories by pressing New Category or new sections for each category by pressing the conventient New section button.
Categories can be created, edited or deleted. Also you can manage sections from this panel.
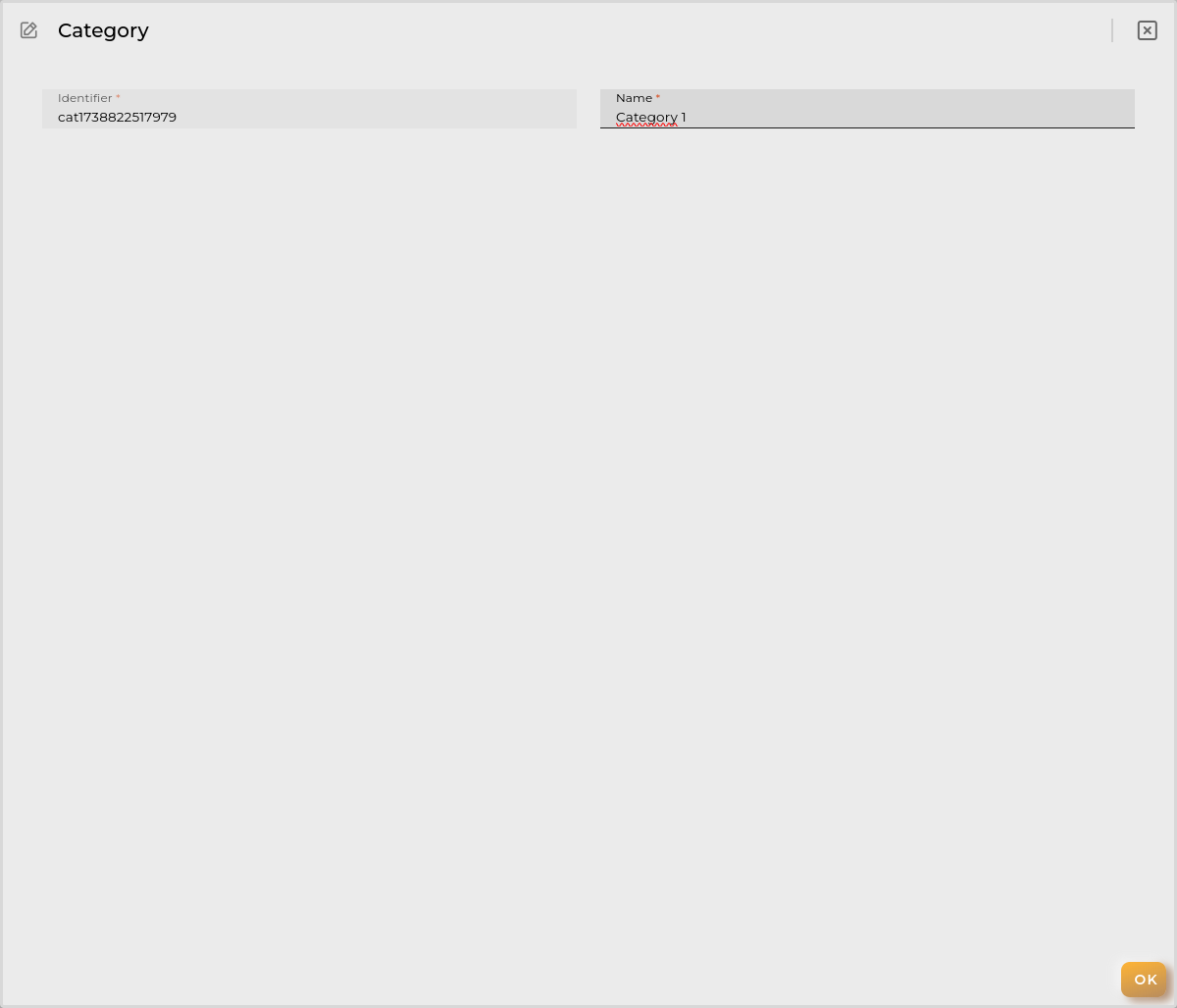
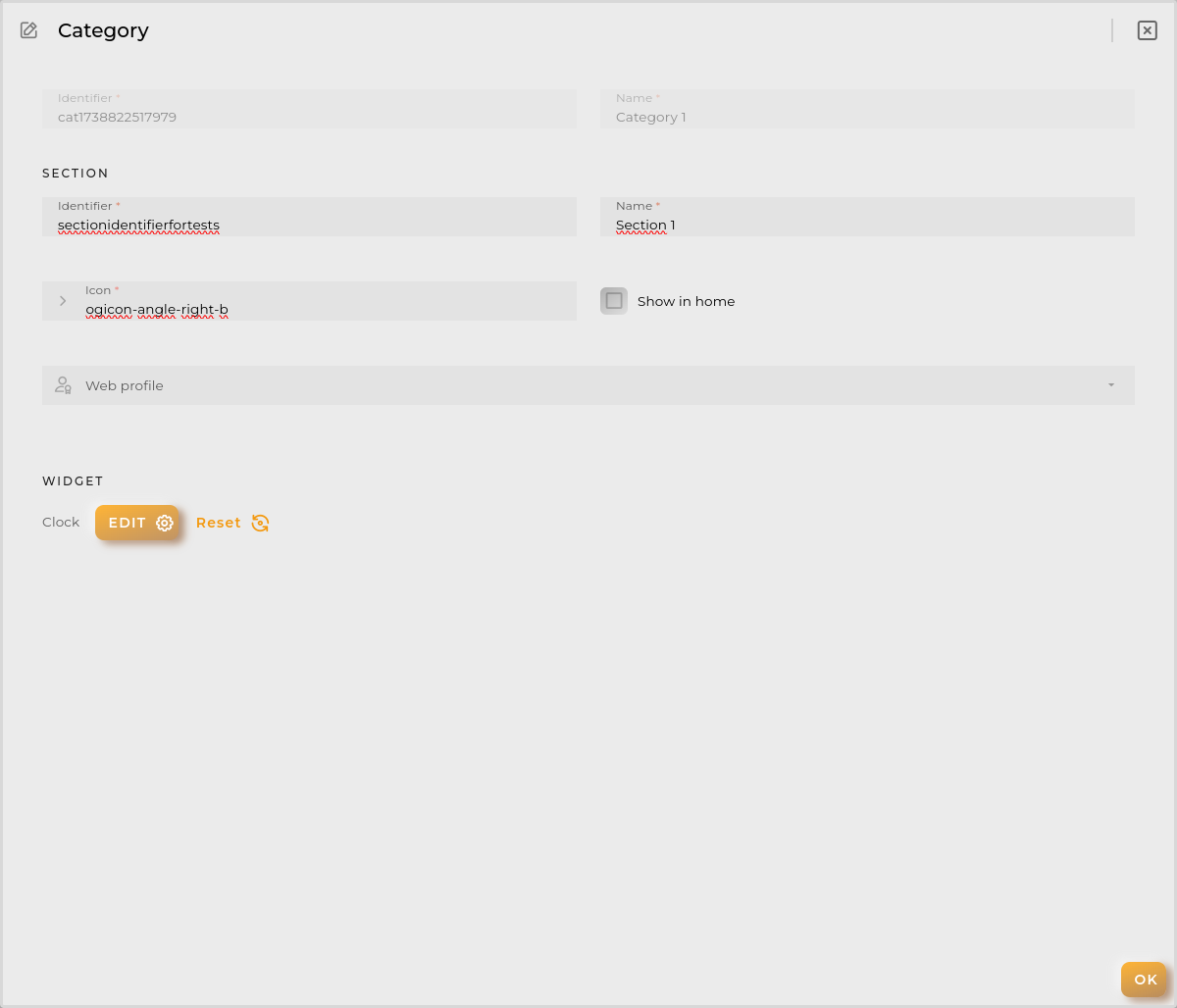
Category modal
A category is the sections grouper in left menu once you opened Area menu. Every category has their own sections.

You can configure the next in a category:
- Identifier unique identifier for the category (autogenerated but modifiable).
- Name the name displayed in menu.
If sections available in category you can manage the display order by dragging then.
Section modal
Section represents the final menu leaf and the opened window.

You can configure the next in a section:
- Identifier unique identifier for the section (autogenerated but modifiable).
- Name the name displayed in menu.
- Icon the icon that identify the section.
- Show in home makes the sections appear at area’s home.
- Web profile manages who can view this section in menu. If no one is seleted everyone can see it.
- Widget is the preconfigured widget to be shown in section.