Multiple Time Series history
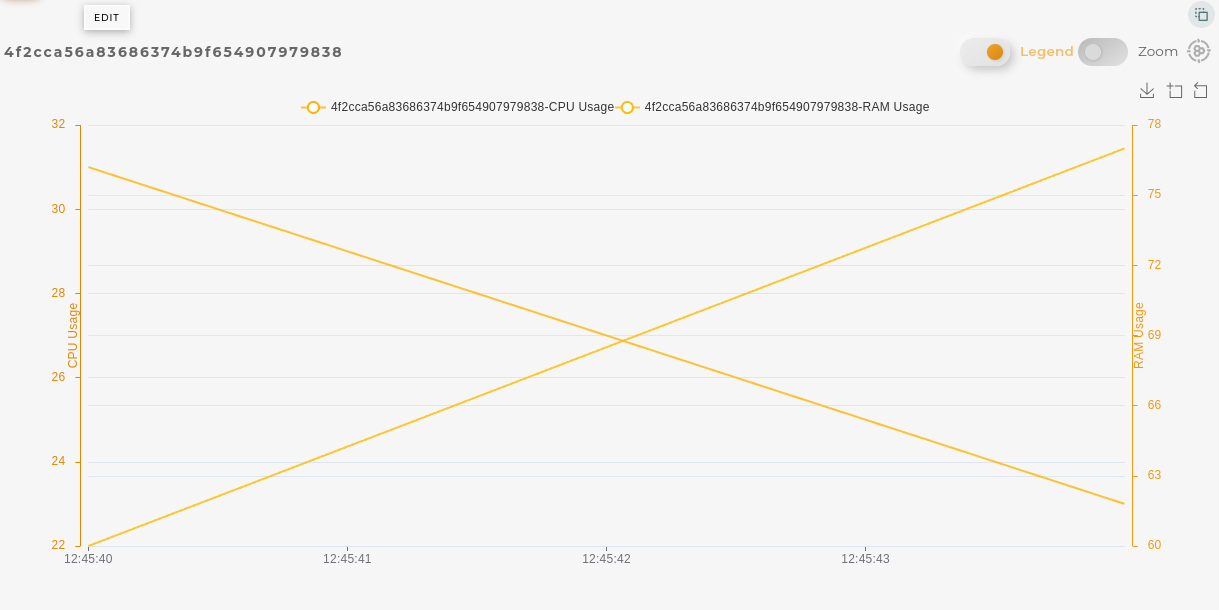
Graphical representation of data from multiple time series.
How it works

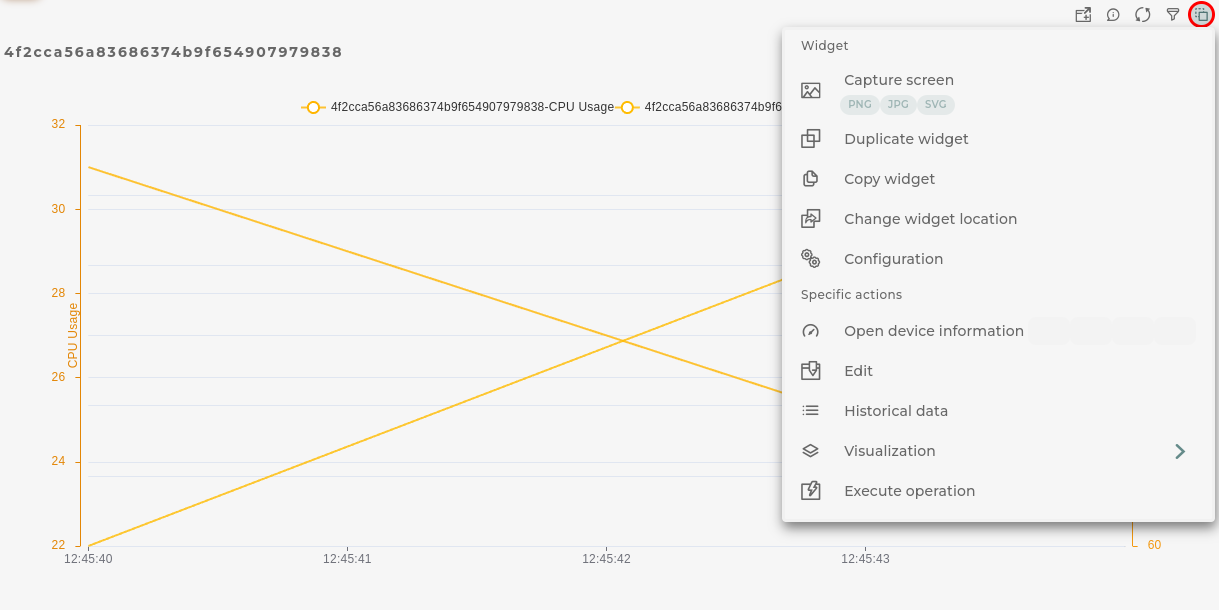
Widget Menu

From this section, the following actions can be performed:
-
Open device information allows opening the temporary dashboard of the selected entity
-
Edit enables the editing of the selected entity
-
Historical data displays the graph data in list format
-
Visualization allows toggling between different data visualization options in the graph.
-
Capture screen: Takes a screenshot of the widget.
-
Duplicate widget: Creates a duplicate of the widget on the dashboard.
-
Copy widget: Copies the widget to another dashboard.
-
Change widget location: Moves the widget to another dashboard.
Configuration
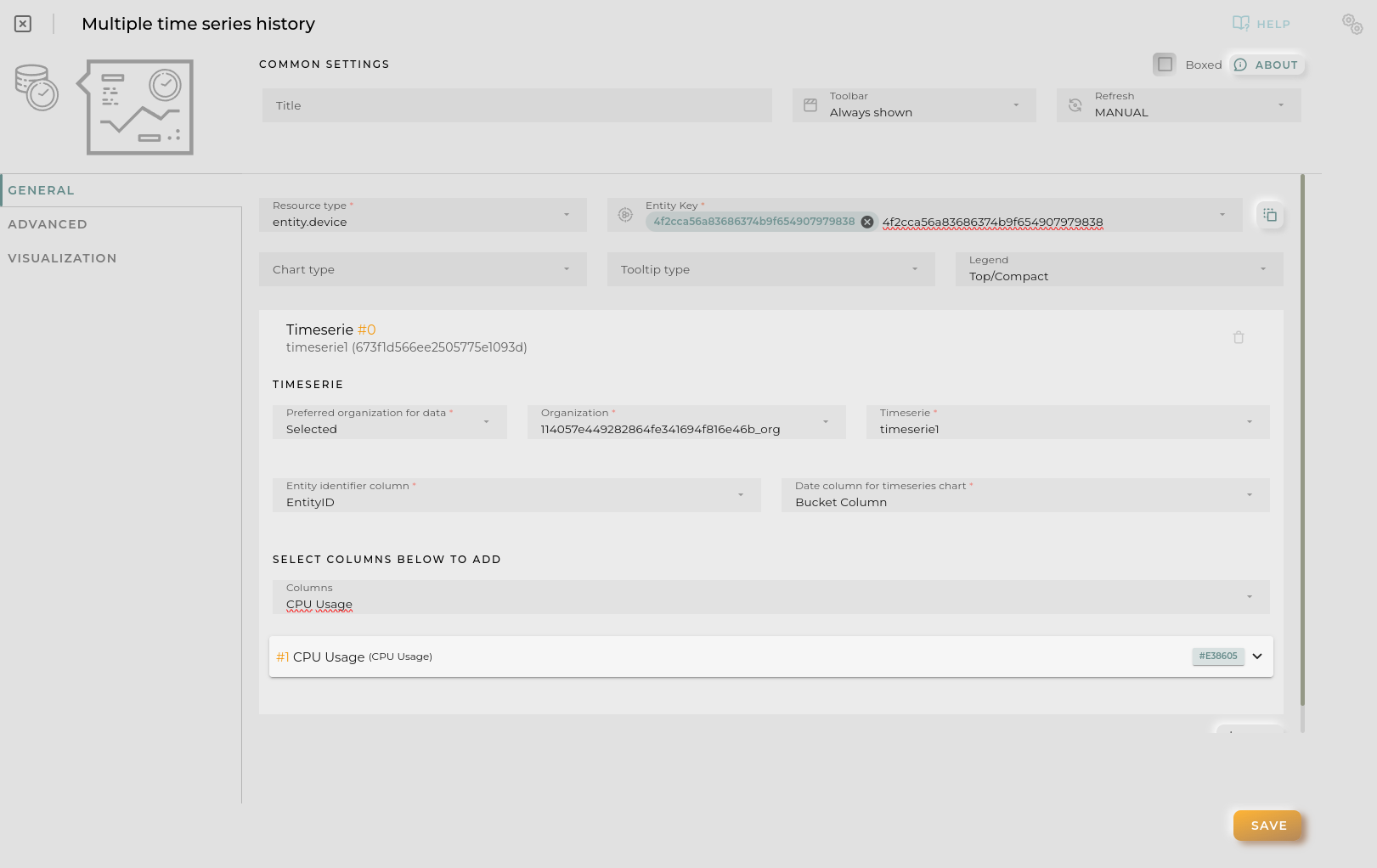
General
- Boxed: widget will be displayed with background in dahsboard.
- About: widget description in Markdown format.
- Title: widget title. It can be configured to remain fixed in the widget or only be displayed when it receives focus.
- Toolbar: configures the behavior of the widget bar on the dashboard, allowing you to hide it, hide it when not in use, or leave it always visible.
- Refresh Frequency: allows configuring the data refresh frequency displayed in the list.
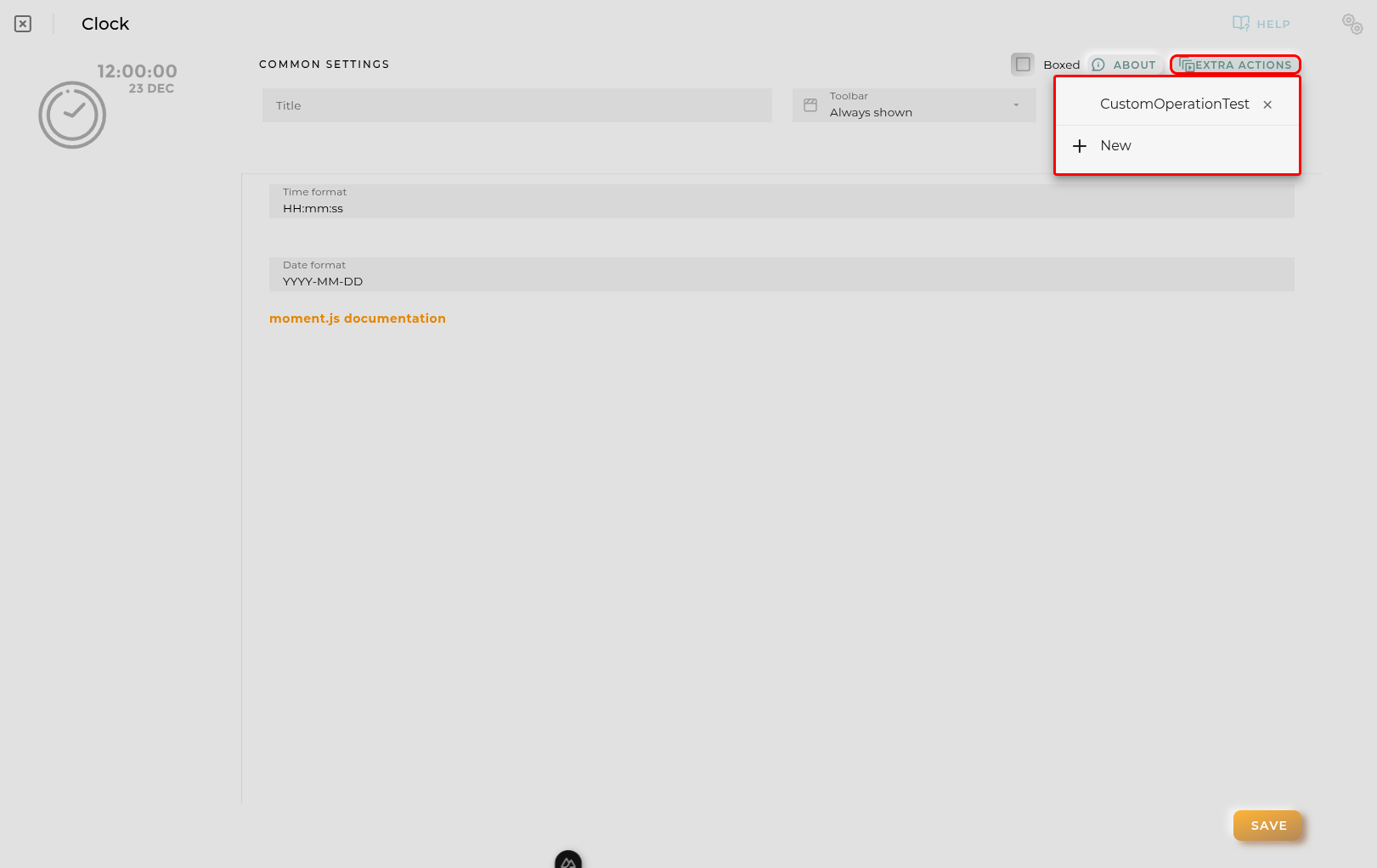
- Extra actions: allows user to add new specific actions to the widget with your own code.
You can add a new one by pressing the New button.
Once you added a custom action it can be modified later by pressing the name in the list.
In order to remove the custom action click the delete icon button on the right.
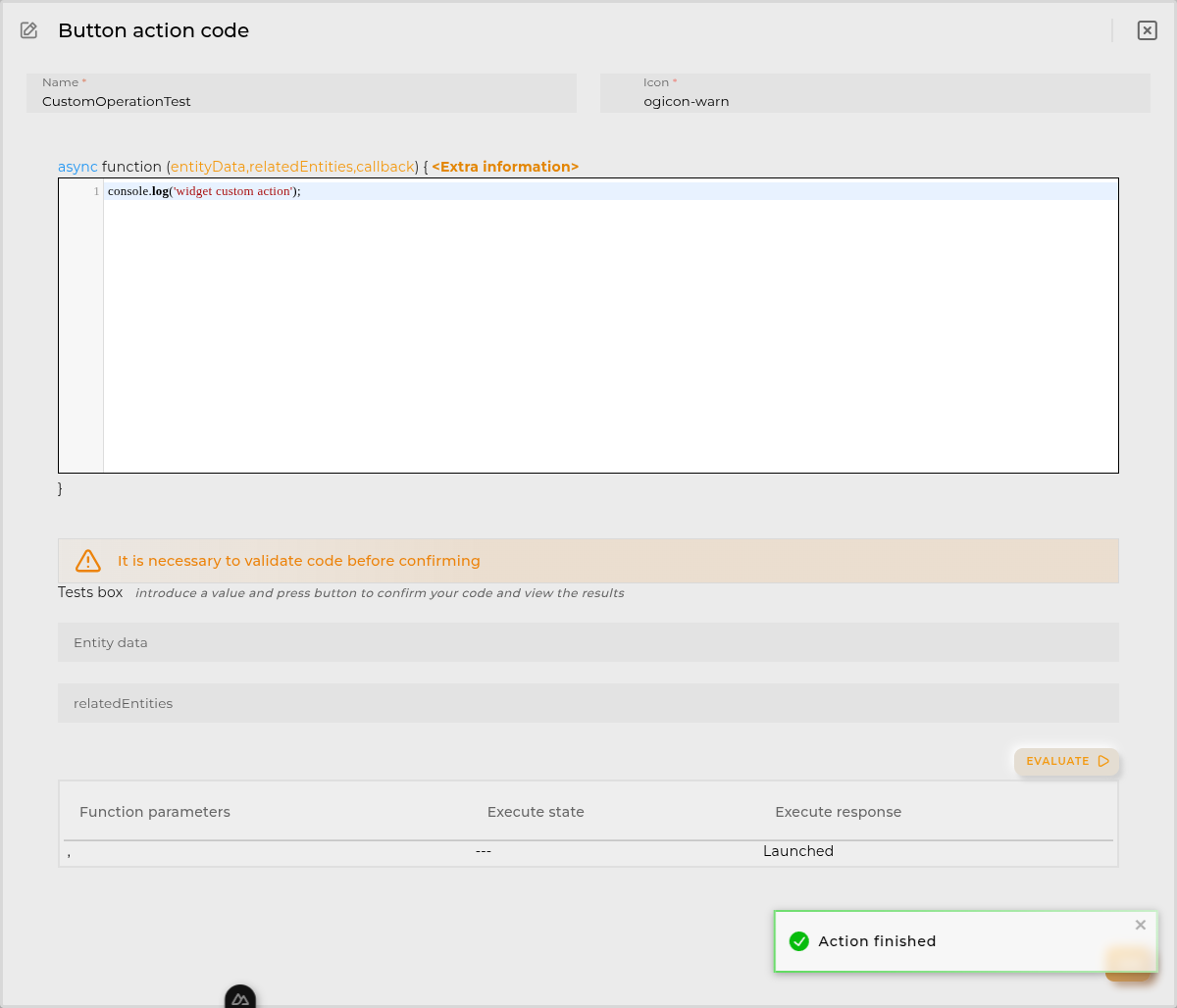
In extra actions you can write your own code were you can open other dashboards, entities dashboards or execute wizards.
You can find all available functions and methods in Extra parameters
- Resource Type + EntityKey(s) specifies the resource type and identifiers for the entities to be queried.
- Chart type (outside of time series) forces same chart type to all series
- Tooltip type determines how chart tooltip values will be displayed on mouse over
- New timeserie allows user the addition of a new time serie configuration with its values.
For each time series you must configure the next:
- Preferred organization allows user to configure how the time series organization will be selected
- Selected organization selected by the user is the valid
- User user organization will be used for the timeserie (important for shared dashboards)
- Entity the organization of the opened entity in templates will be used for the timeserie, user’s otherwise
- Organization + Time Series provides data of the time series to be queried
- Identifier field tells the widget which column to use for data grouping
- Date field specifies which column will serve as the temporal indicator for the data.
Lastly, columns must be configured to extract data to display on the graph. For each of these and the identifier, a graph will be generated.
For each piece of data, the following can be configured:
- Alias specifies a representative name for the column data on the graph.
- Color provides a way to distinguish data within the graph.
- Intensity allows the graph to change shades depending on the value.
- Unit indicates the measurement being displayed on the corresponding axis.
- Chart type switches between different data visualization options. This can also be set globally for all measurements.
- Axis editor allows configuring the Y-axis to assign discrete values to specific data points.
- Formatter tool is a tool that treats each piece of data individually, allowing modifications and/or calculations to be performed before displaying it on the graph.
- Reduce tool permits data reshaping through code, allowing for grouping and similar operations.

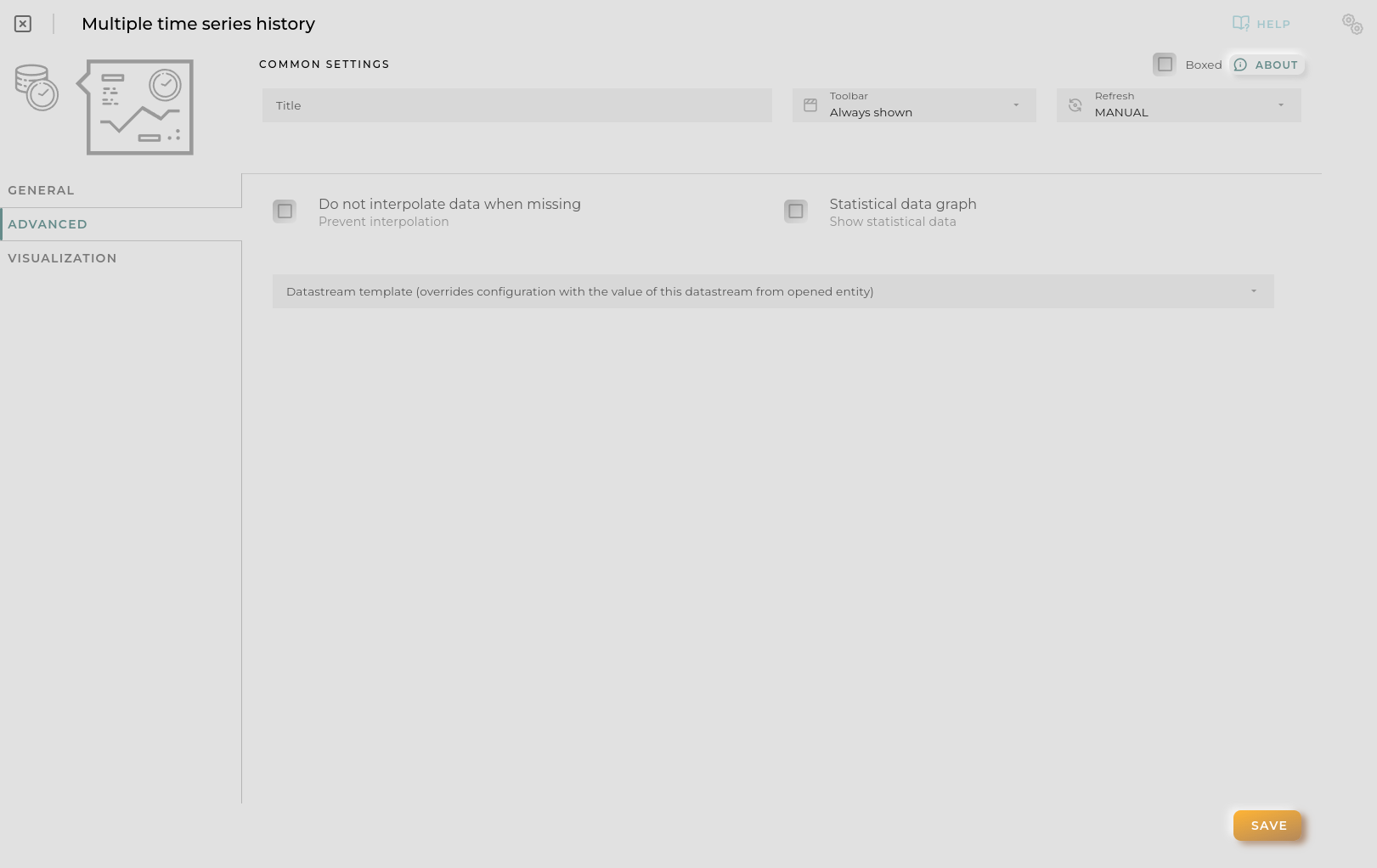
Advanced
From this section, the widget’s behavior when rendering the graph as well as when it is opened within a temporary dashboard can be configured.

- Prevent interpolation avoids data interpolation when possible.
- Statistical data graph displays a panel with basic statistical values.
- Datastream template enables the overriding of the EntityKey in the widget when the dashboard is opened in a device template, using a datastream from the entity at the time of loading.
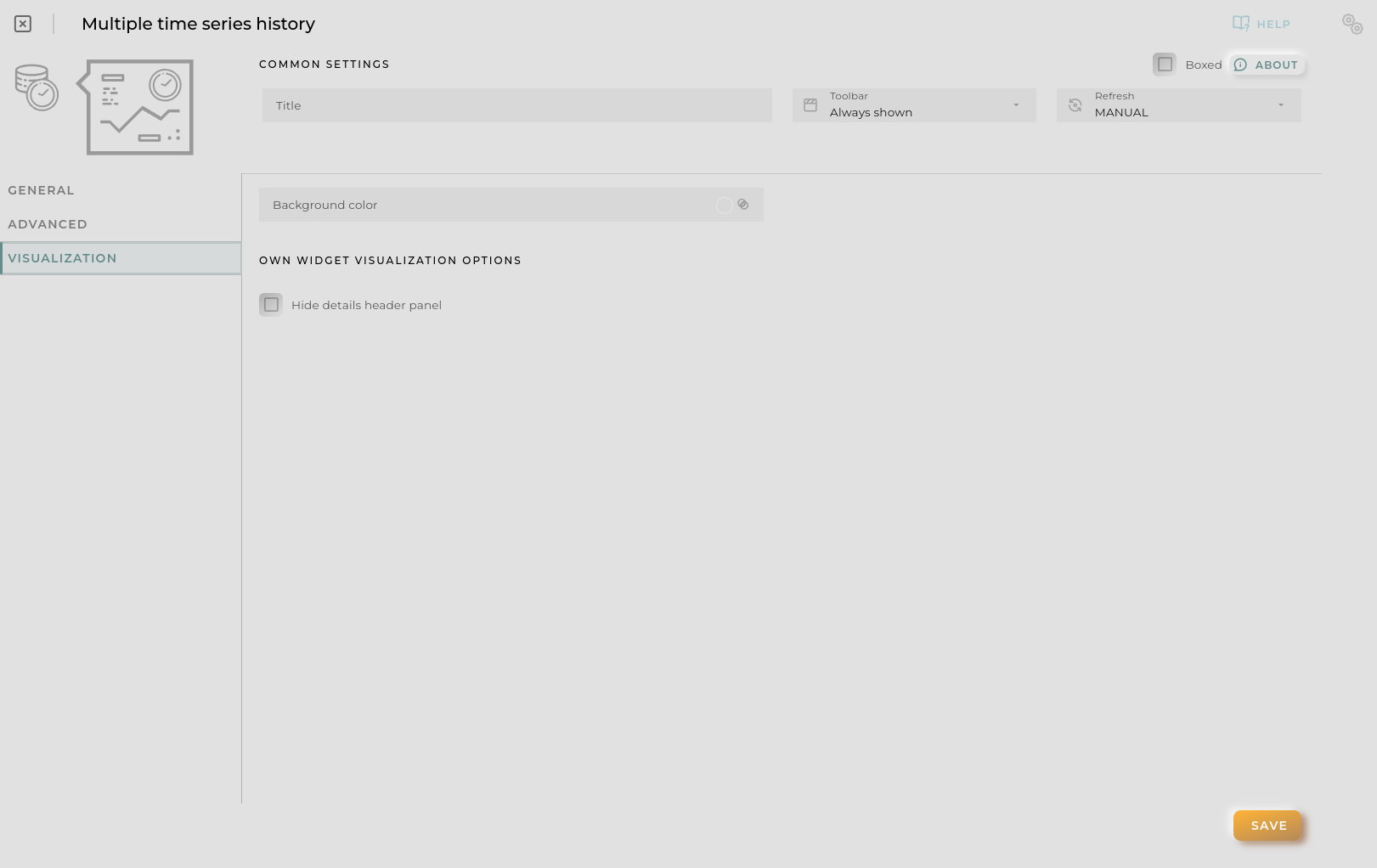
Visualization

From this section, some visual aspects of the widget can be modified.
- Background color allows setting a distinctive color for the widget.
- Hide details header panel hides the top information panel of the widget, freeing up that space.