Device Hierarchy Graph
In this widget, you will be able to graphically view the hierarchy of a device within the organization.
How it works

You will be able to view its communication modules, related assets, and its topology.
You can choose between displaying:
- provisioned values
- collected values
- both types of values
Communications Module

In this view, you will be able to see the communication modules available on the device.
By clicking on the device card, you can:
- view pre-configured information in the widget
- perform actions on the device
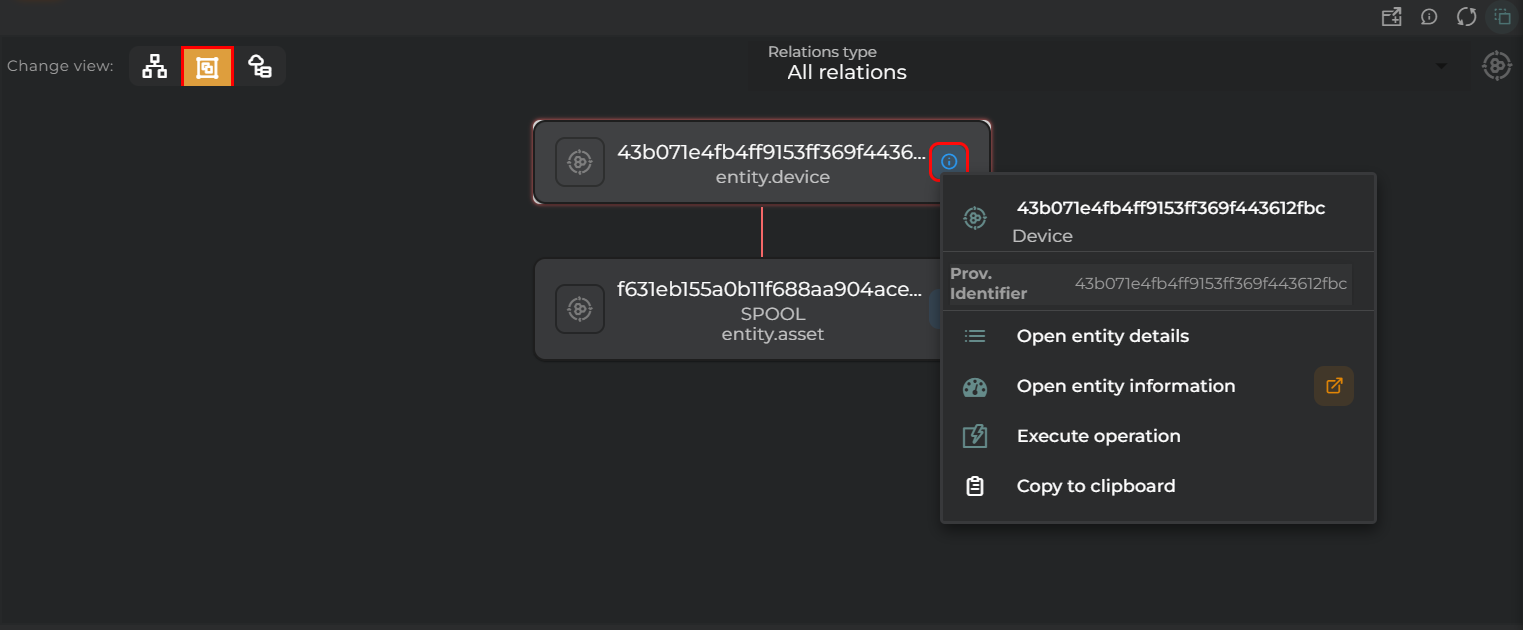
Related

In this view, you can see the assets related to the device.
By clicking on either the device card or the asset cards, you can:
- view pre-configured information in the widget
- perform actions on the device or asset
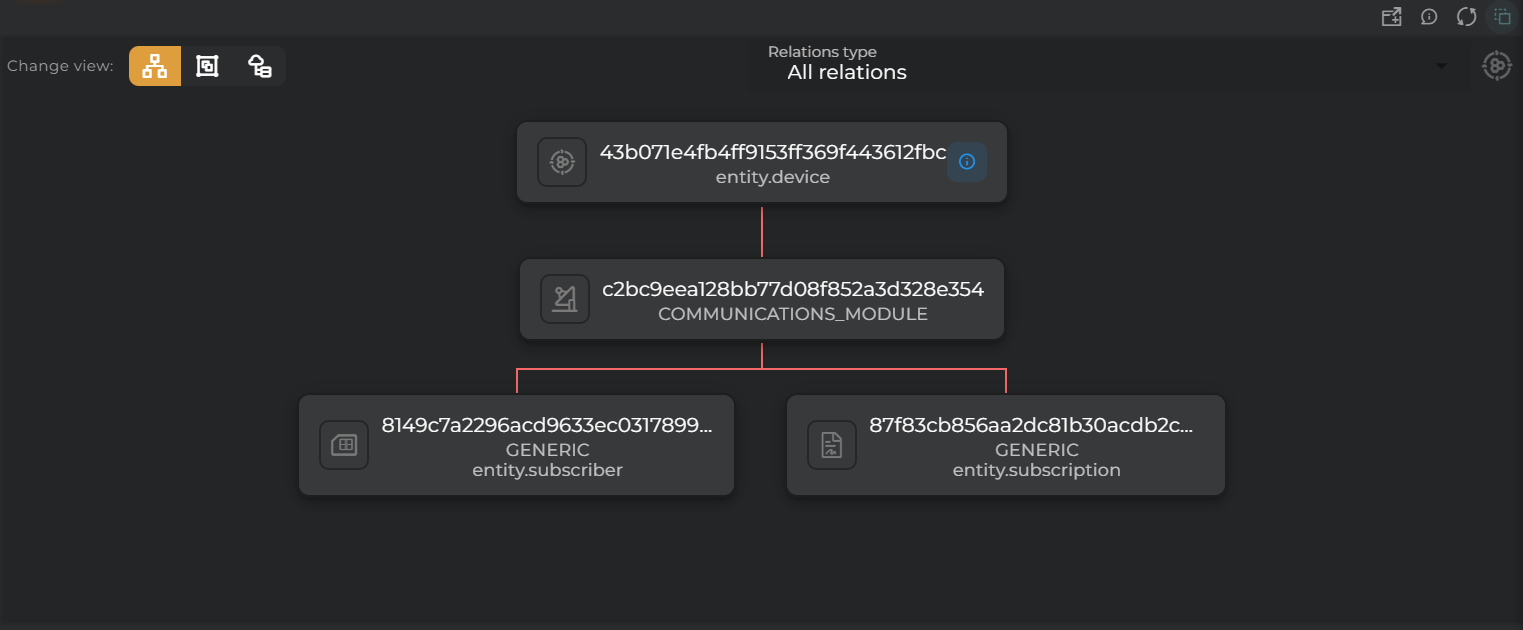
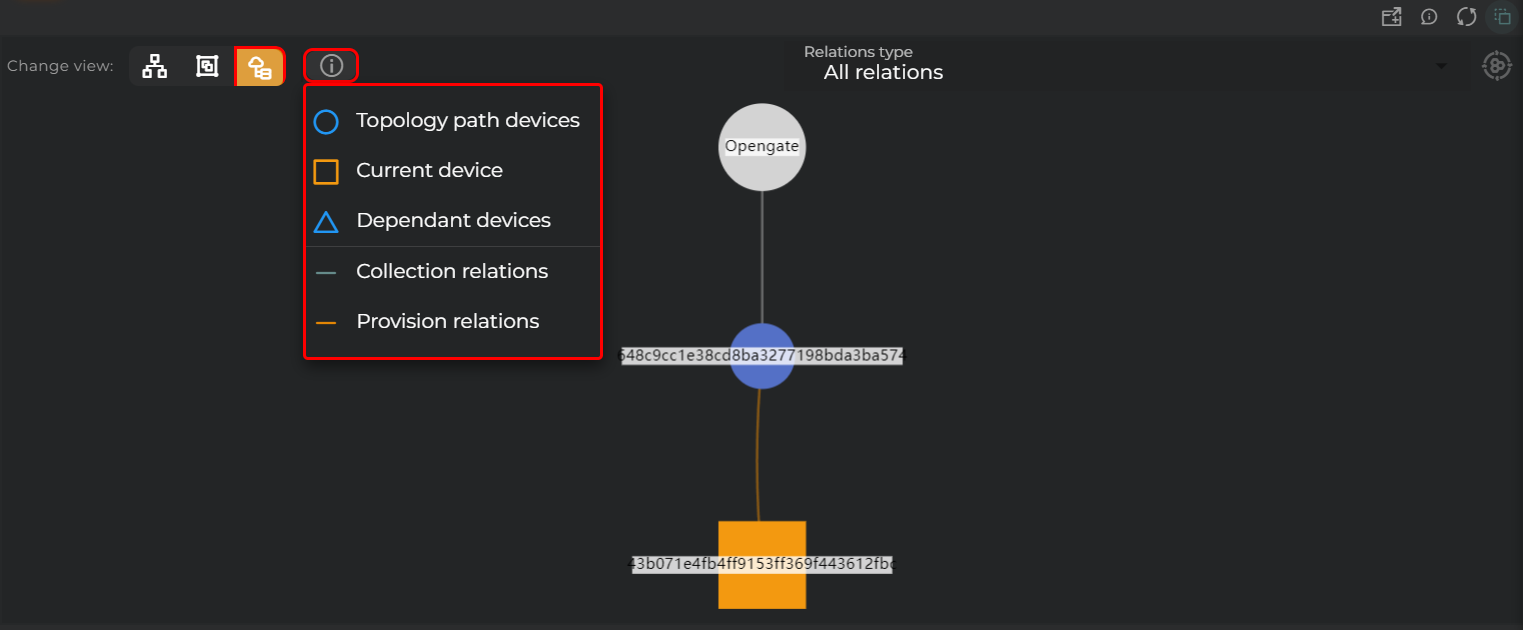
Topology

In this view, you can see the topology of the device.
A panel will be available to indicate the relationships between different entities.
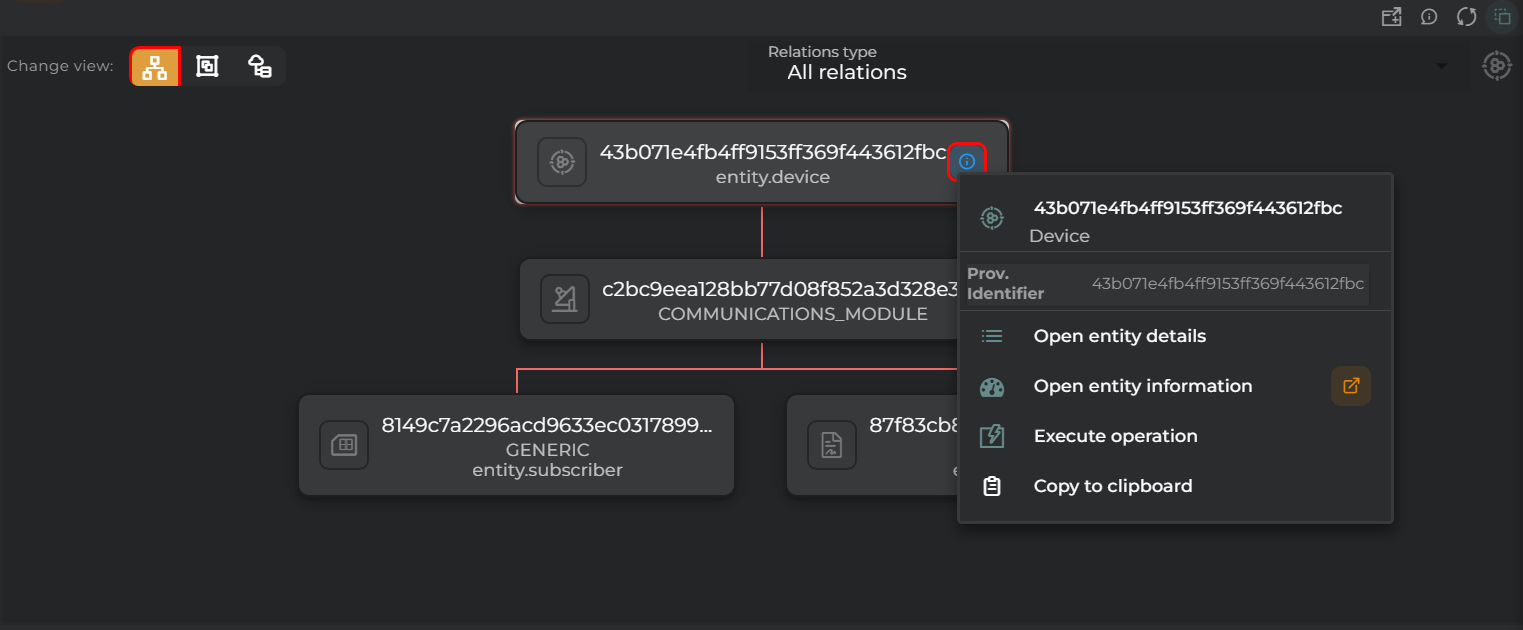
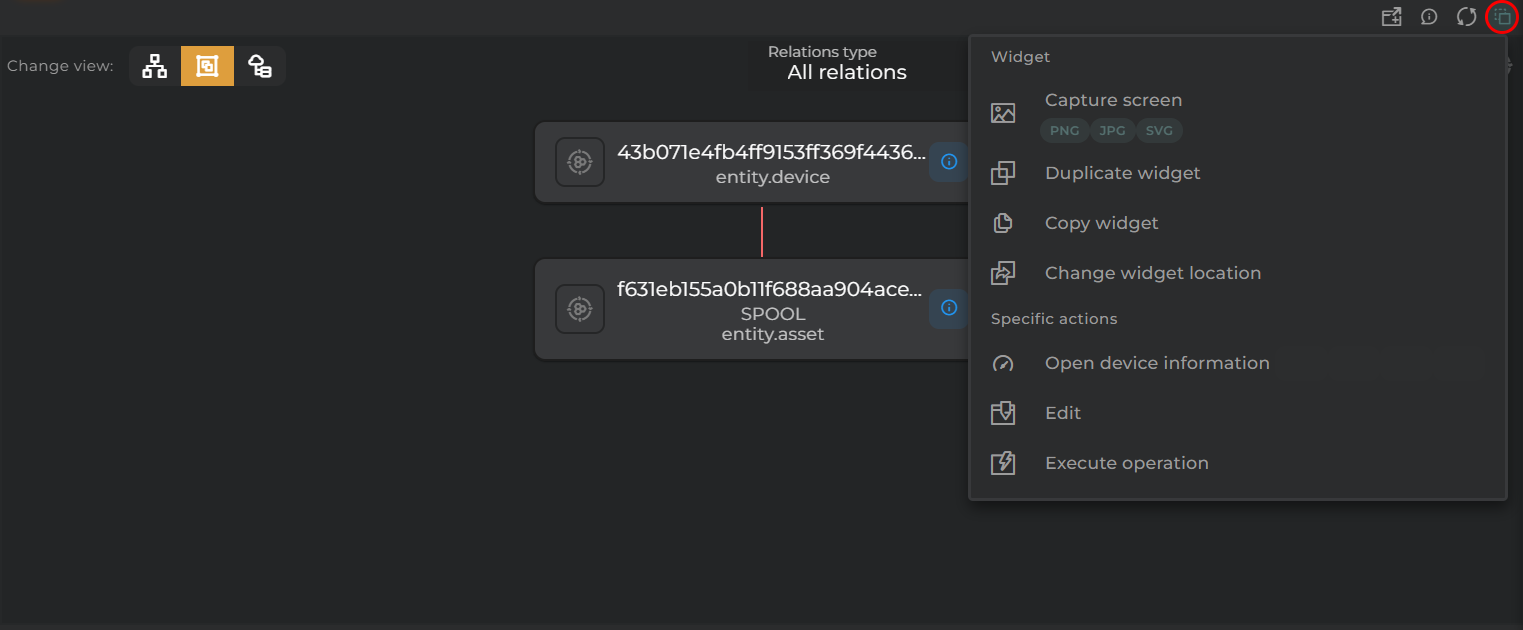
Widget Menu

The following actions can be performed:
- Open device information: Opens a temporary dashboard with the device information
- Edit: Opens the device wizard
- Generate QR: Generates a QR code that will provide basic information about the device
- Execute operation: Opens an operation execution wizard to perform an operation on the device
- Capture screen: Takes a screenshot of the widget.
- Duplicate widget: Creates a duplicate of the widget on the dashboard.
- Copy widget: Copies the widget to another dashboard.
- Change widget location: Moves the widget to another dashboard.
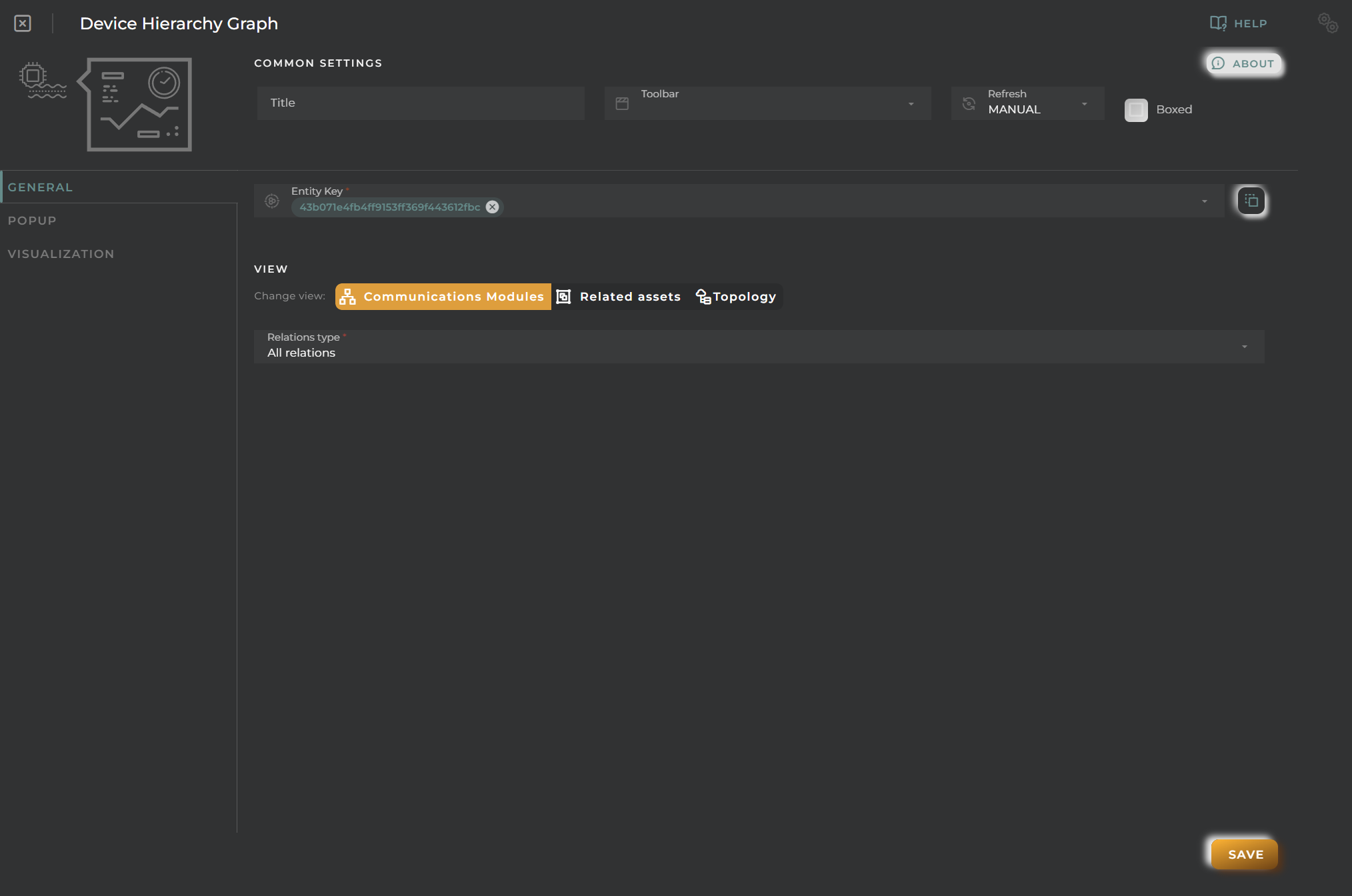
Configuration

General
- Boxed: widget will be displayed with background in dahsboard.
- About: widget description in Markdown format.
- Title: widget title. It can be configured to remain fixed in the widget or only be displayed when it receives focus.
- Toolbar: configures the behavior of the widget bar on the dashboard, allowing you to hide it, hide it when not in use, or leave it always visible.
- Refresh Frequency: allows configuring the data refresh frequency displayed in the list.
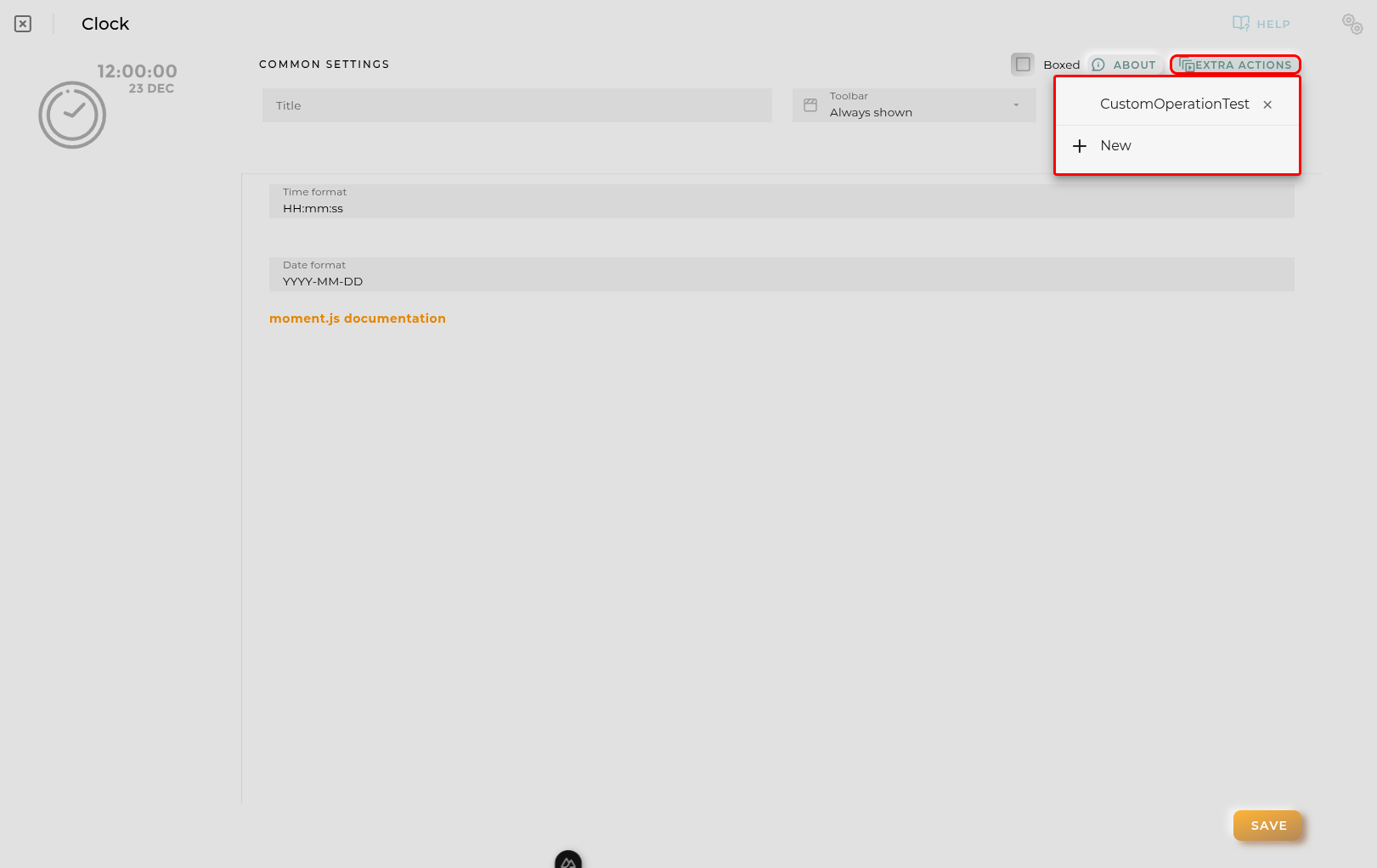
- Extra actions: allows user to add new specific actions to the widget with your own code.
You can add a new one by pressing the New button.
Once you added a custom action it can be modified later by pressing the name in the list.
In order to remove the custom action click the delete icon button on the right.
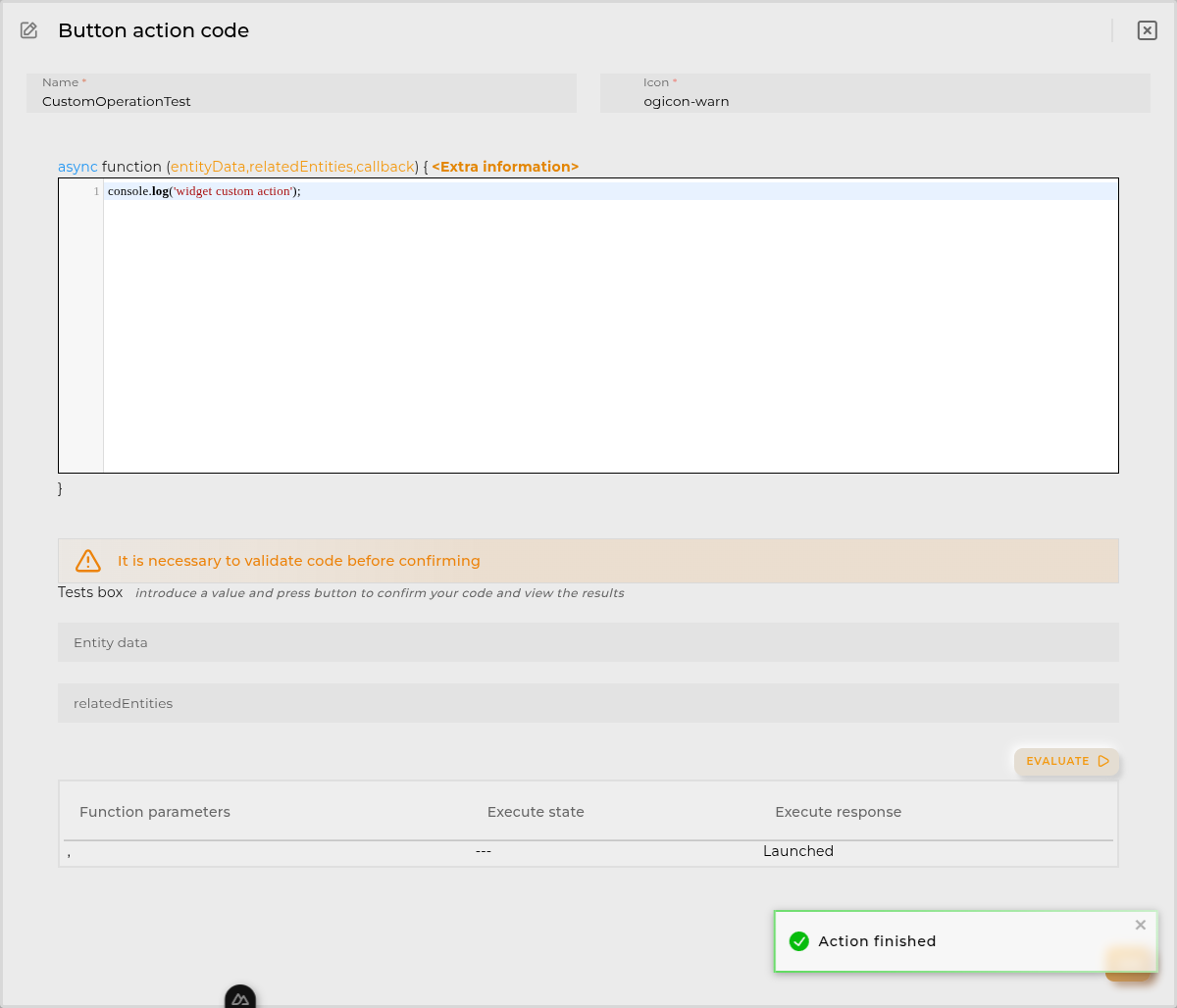
In extra actions you can write your own code were you can open other dashboards, entities dashboards or execute wizards.
You can find all available functions and methods in Extra parameters

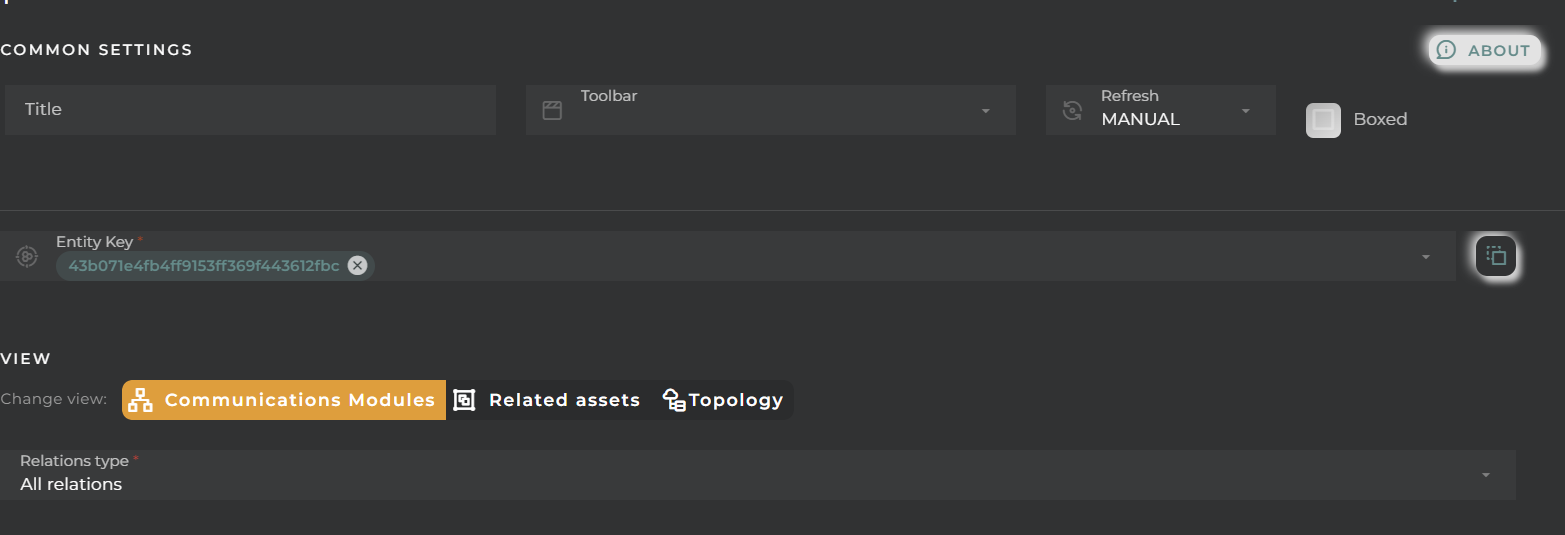
- Entity key: Device to display
- View: Default view to display
- Relations type: Type of values to display: collected, provisioned, or both
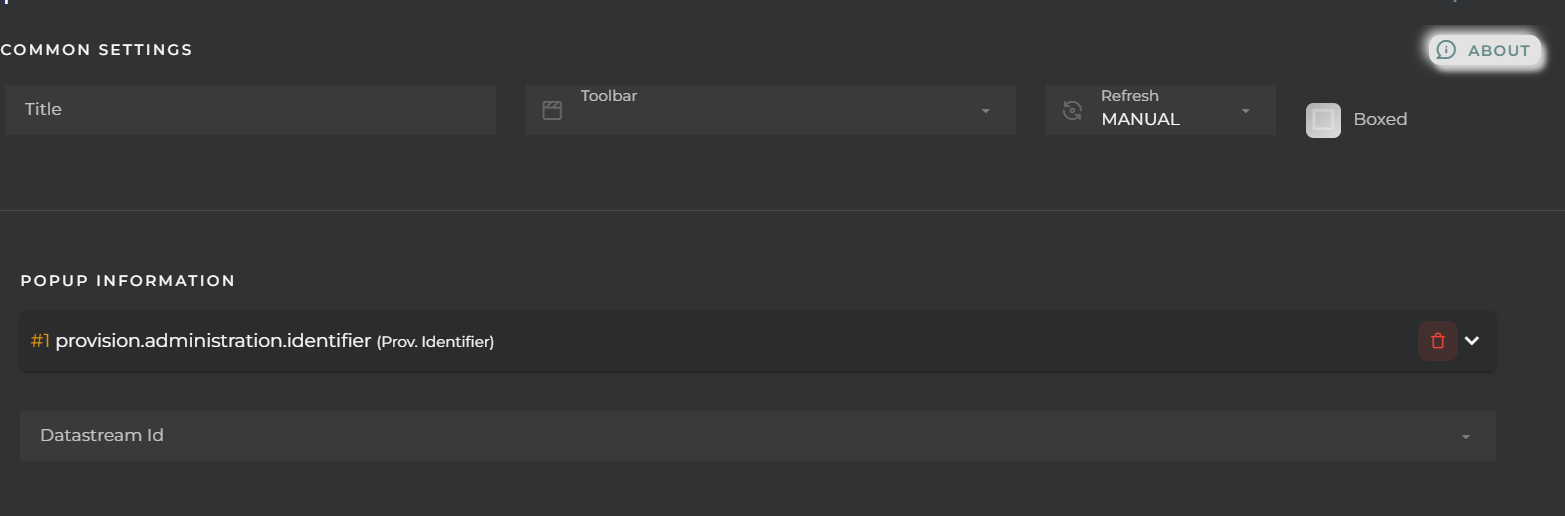
Popup

You can configure the information to display in the popup that appears when clicking on the cards displayed in the widget, selecting values from the available data streams.
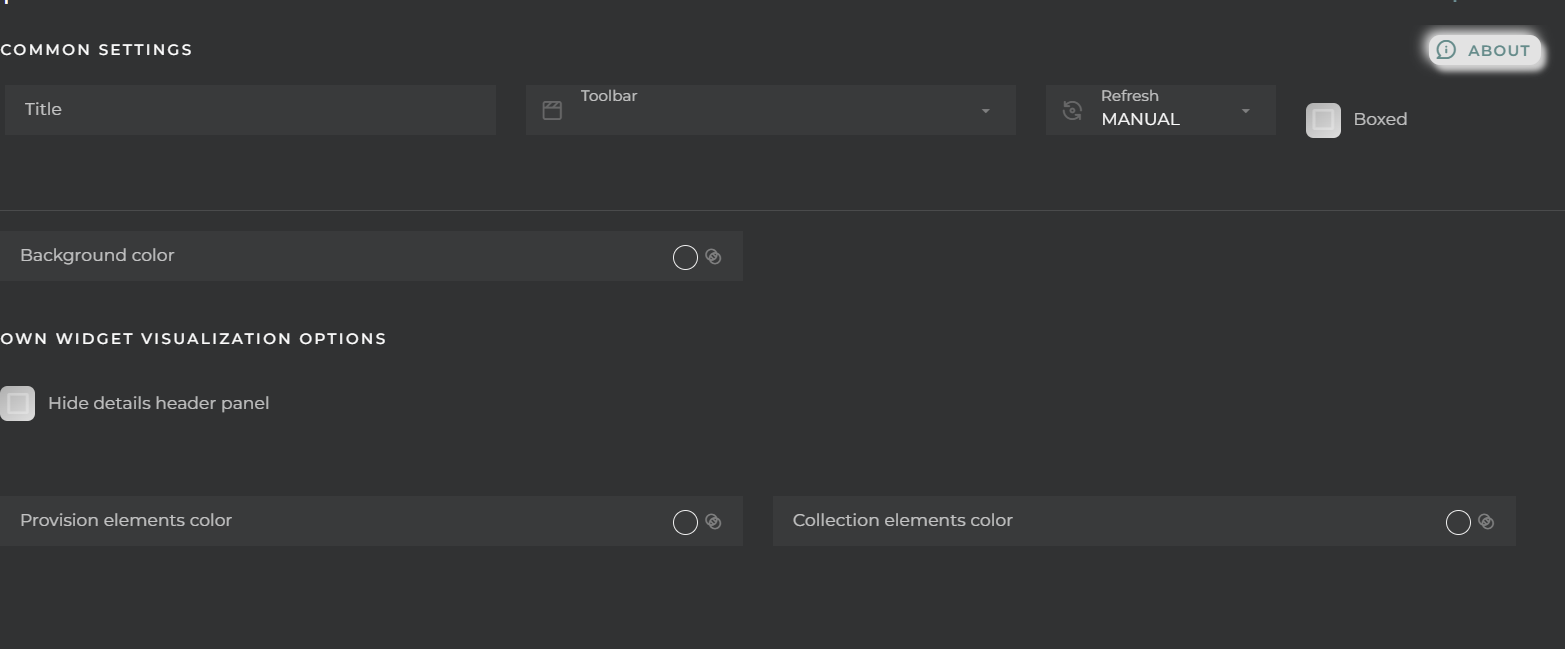
Visualization

You can configure certain elements of the graphs displayed in the widget:
- Background color
- Hide details header panel: Removes the menu that allows changing the type of visualization as well as the type of value to display.
- Provision elements color
- Collection elements color