Data stream Last Value
Widget that displays the last value obtained for a data stream.
How it works

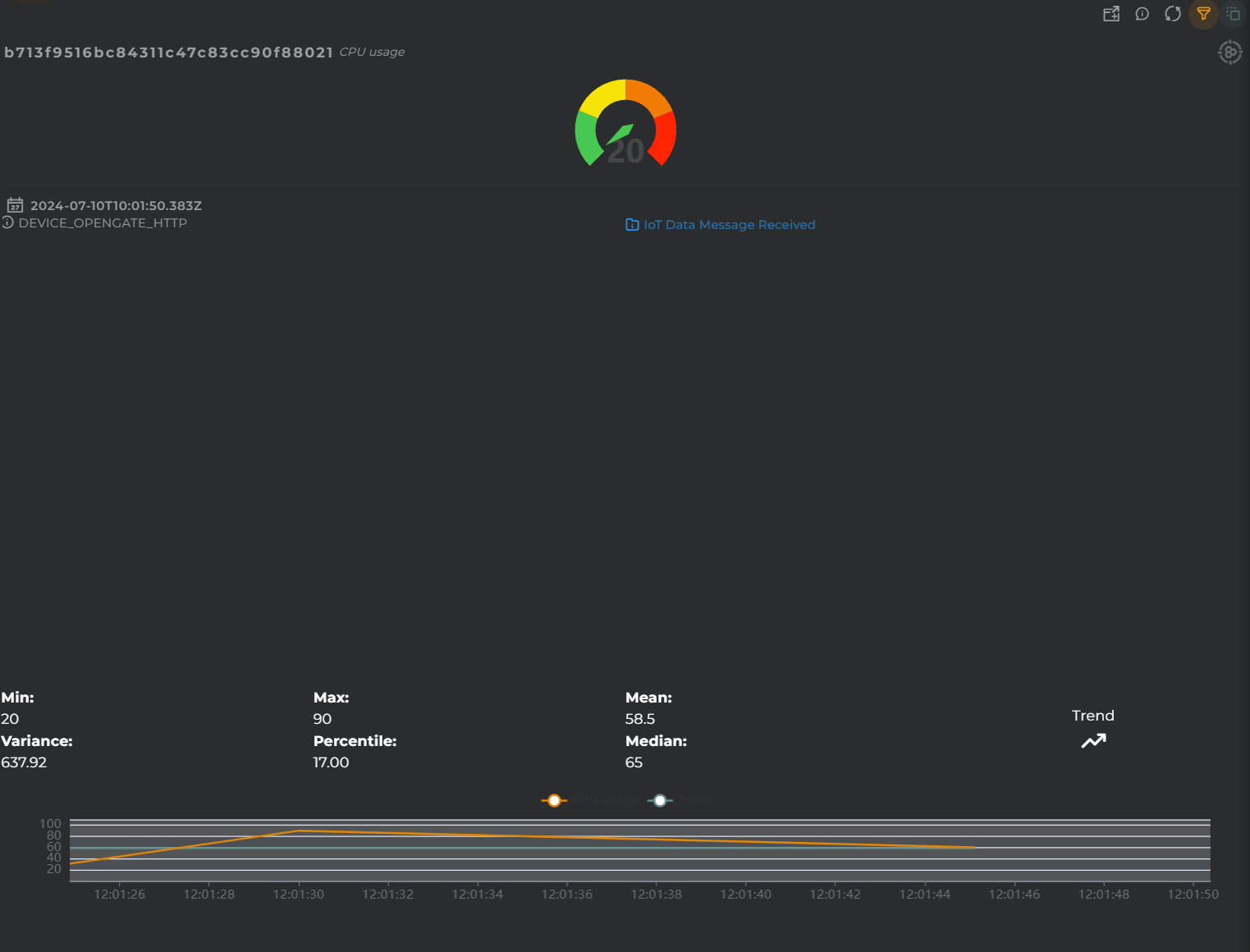
The information can be displayed in various formats: graphically, symbolically, and textually.
We can also check its history and statistics: trend, maximum and minimum, percentile, mean, and median.
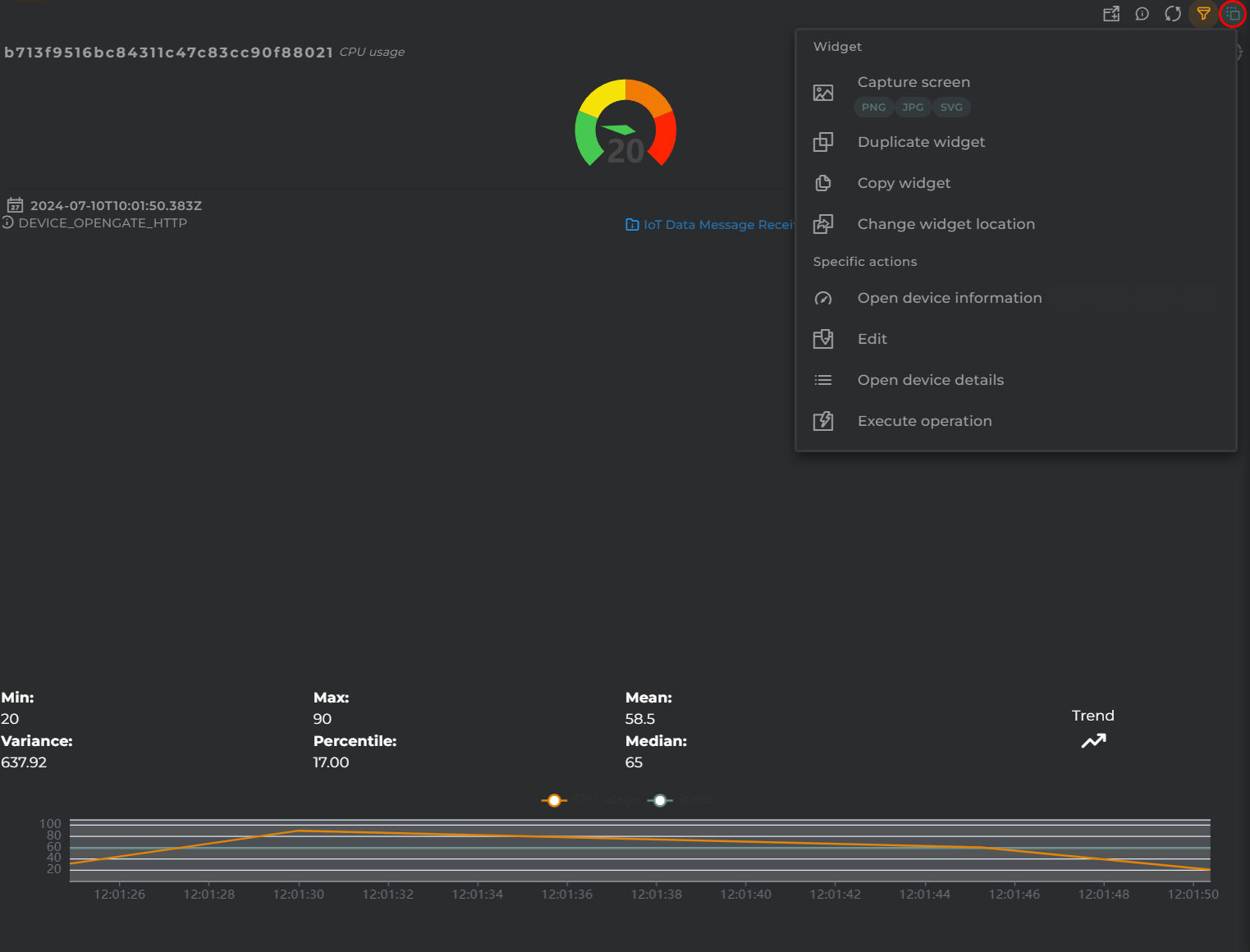
Widget Menu

The following actions can be performed:
- Open device information: opens a temporary dashboard with device information
- Edit: opens the device wizard
- Open device details: opens the device information wizard
- Generate QR: generates a QR code that will return basic information about the device
- Historical data: “Data Points” widget in table format, showing the data stream’s history
- View Chart: “Data Stream history” widget that displays the evolution of the data stream
- Execute operation: opens the operation execution wizard to perform an operation on the device
- Capture screen: Takes a screenshot of the widget.
- Duplicate widget: Creates a duplicate of the widget on the dashboard.
- Copy widget: Copies the widget to another dashboard.
- Change widget location: Moves the widget to another dashboard.
Configuration

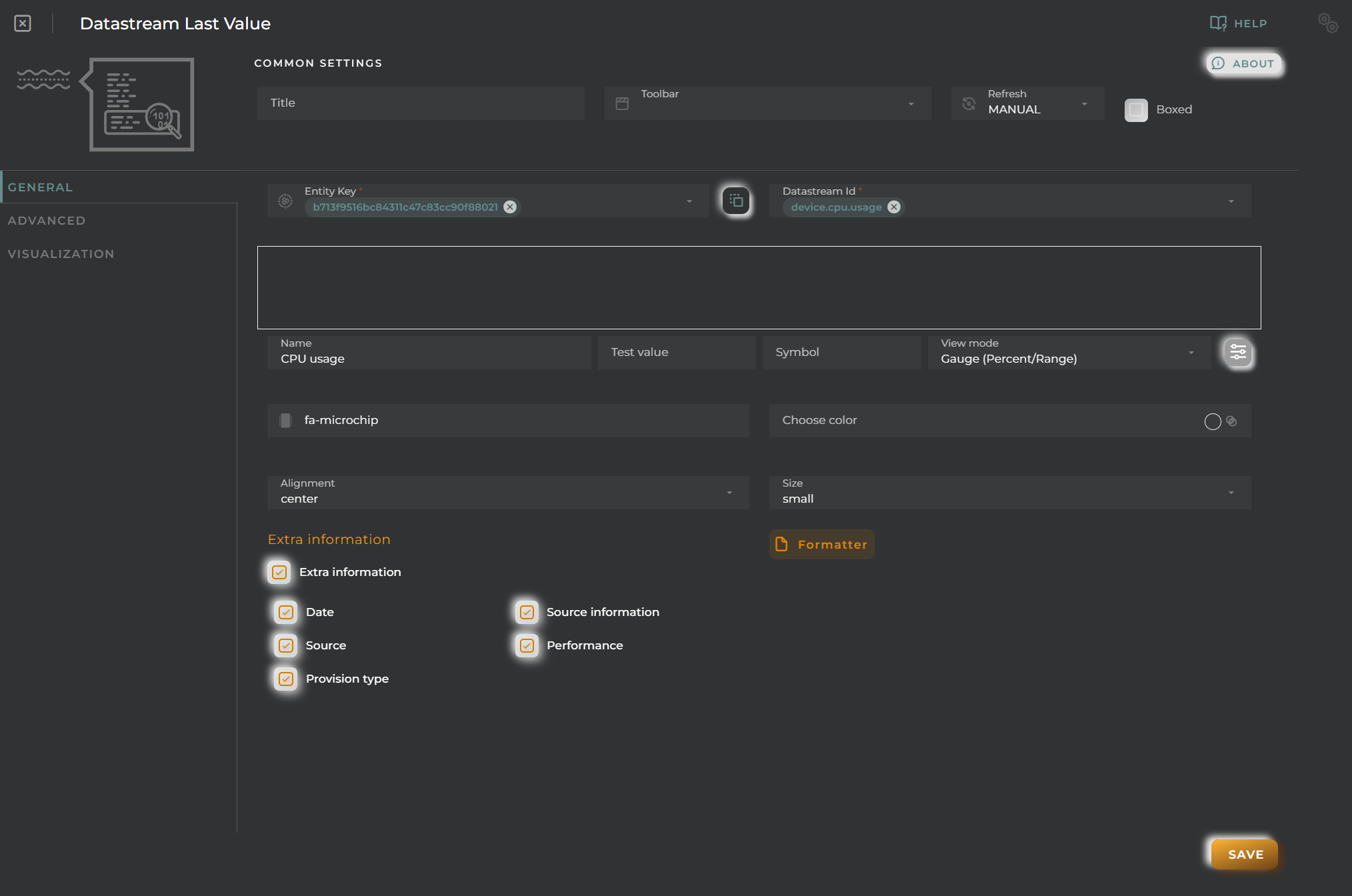
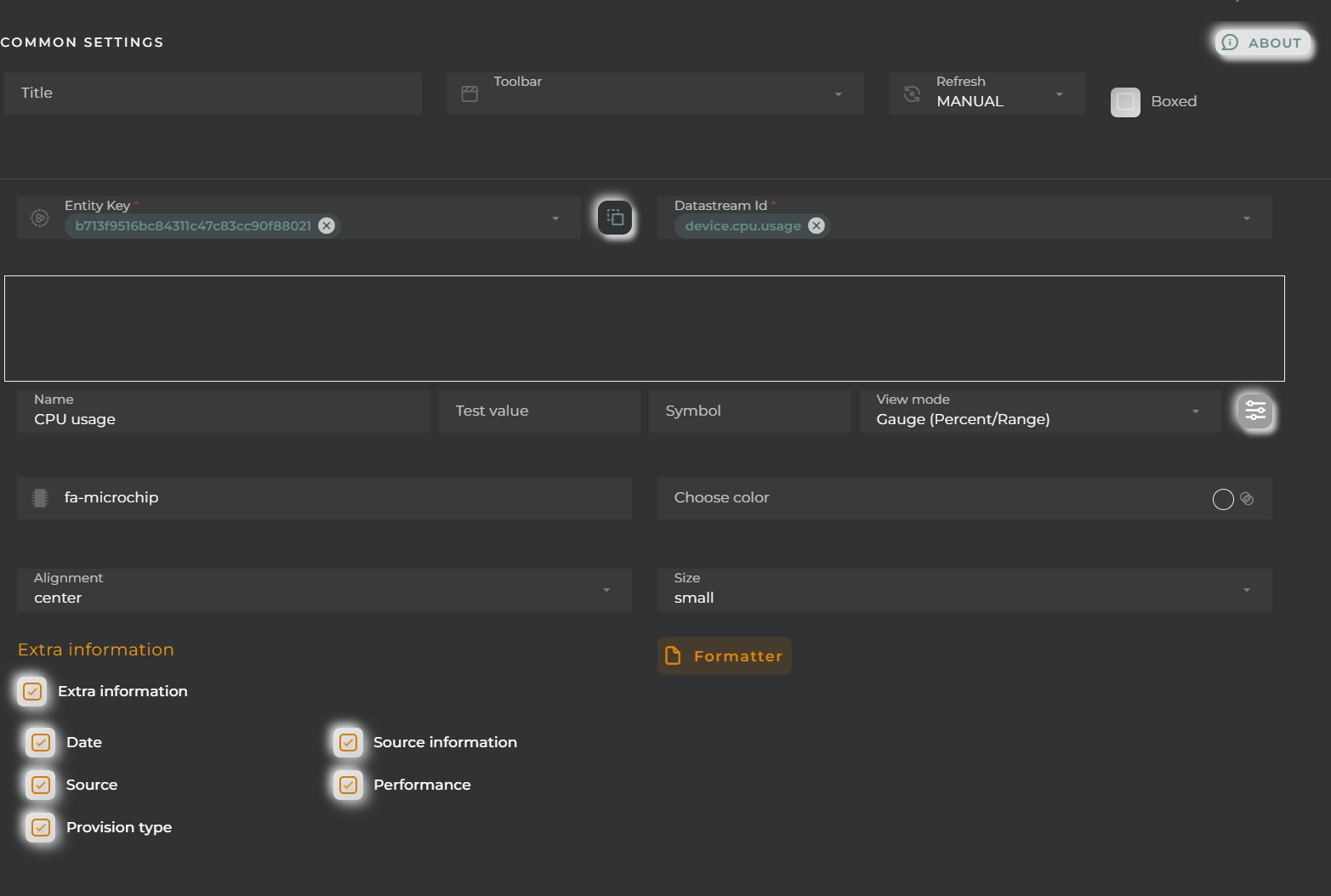
General
- Boxed: widget will be displayed with background in dahsboard.
- About: widget description in Markdown format.
- Title: widget title. It can be configured to remain fixed in the widget or only be displayed when it receives focus.
- Toolbar: configures the behavior of the widget bar on the dashboard, allowing you to hide it, hide it when not in use, or leave it always visible.
- Refresh Frequency: allows configuring the data refresh frequency displayed in the list.
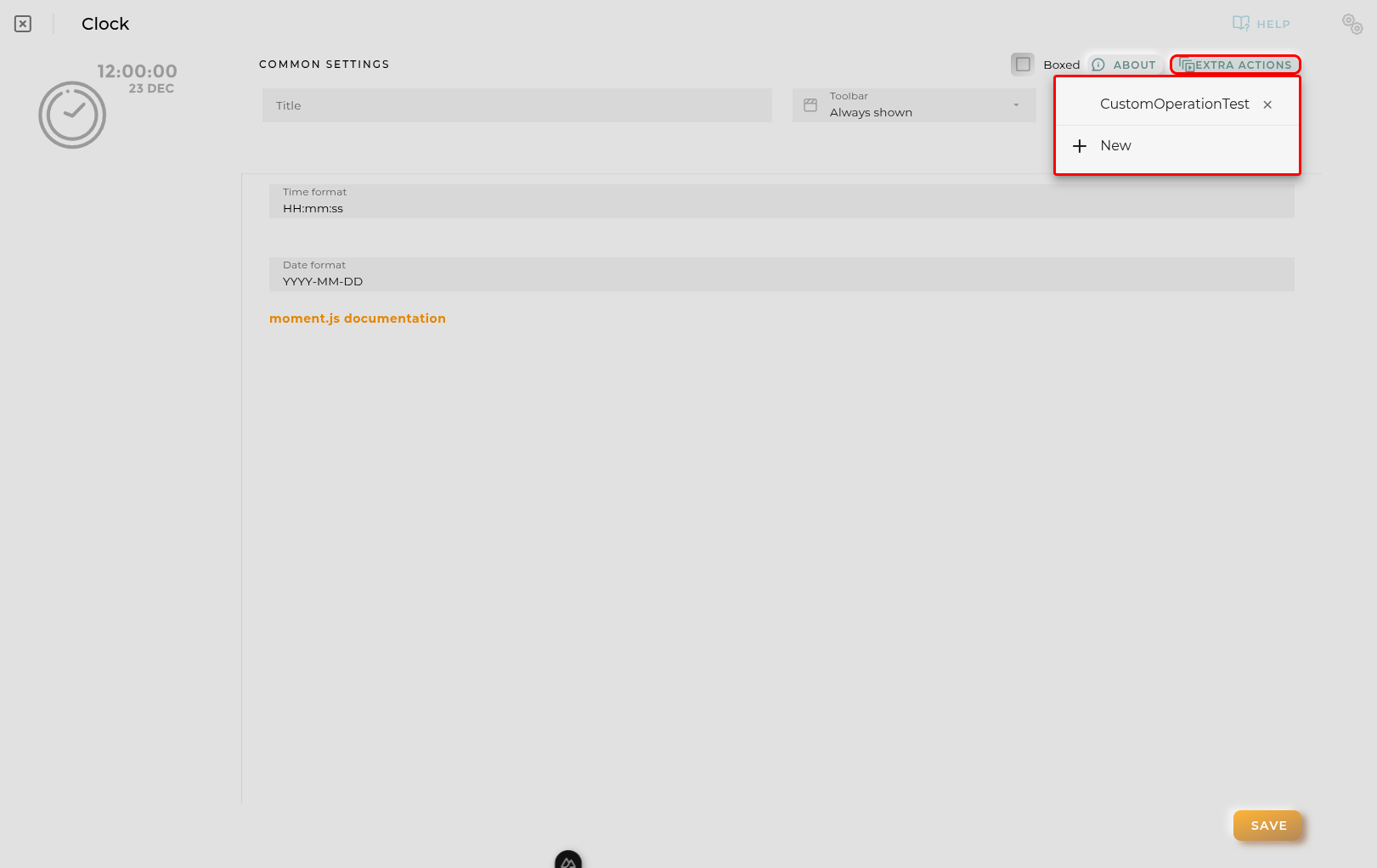
- Extra actions: allows user to add new specific actions to the widget with your own code.
You can add a new one by pressing the New button.
Once you added a custom action it can be modified later by pressing the name in the list.
In order to remove the custom action click the delete icon button on the right.
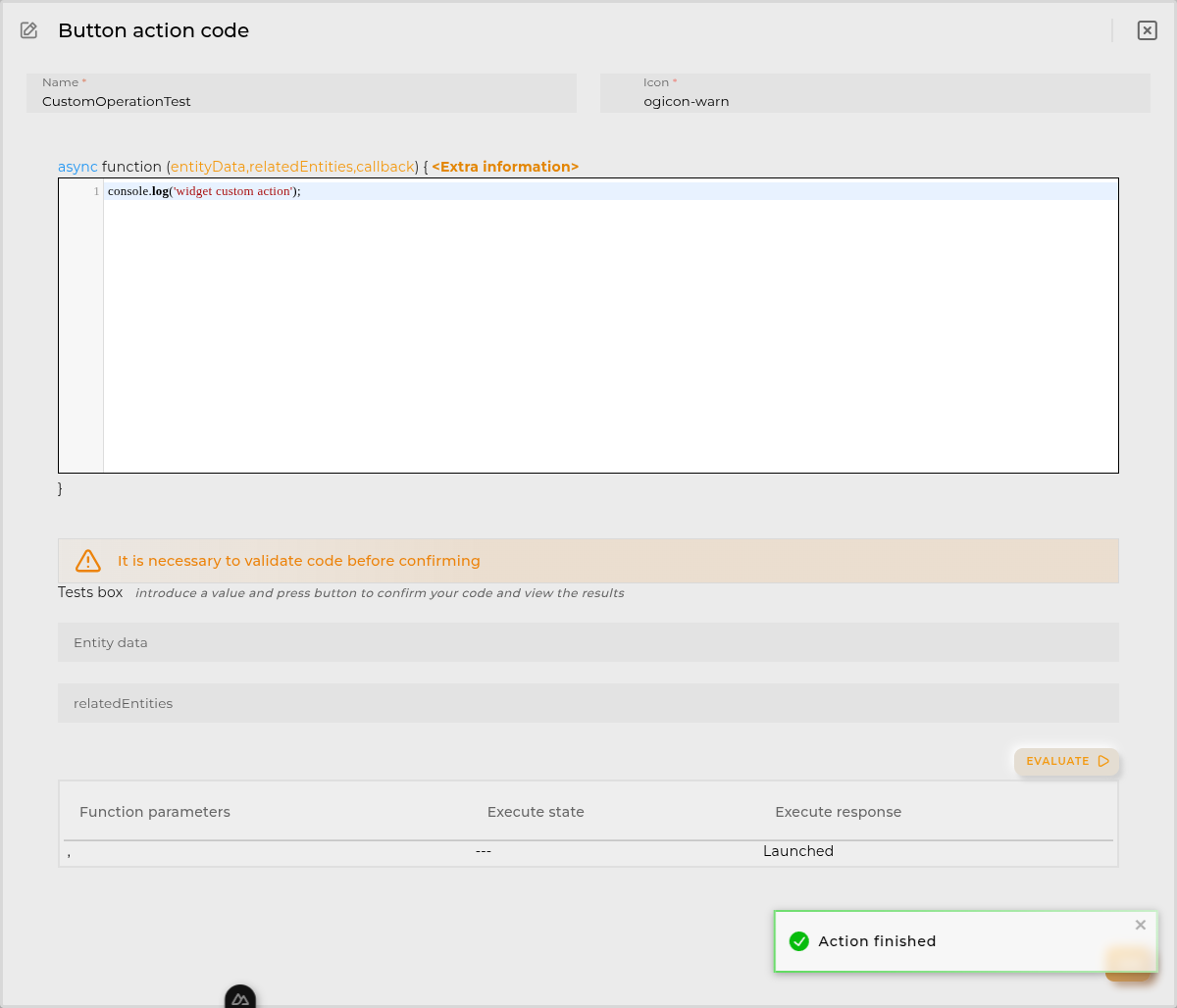
In extra actions you can write your own code were you can open other dashboards, entities dashboards or execute wizards.
You can find all available functions and methods in Extra parameters

-
Entity key: Device to display
-
DatastreamId: Data stream whose last value (and its statistics) will be displayed
- Name: Alias for the selected field to display
- Test Value: If this data is filled in, a preview of how the widget will look with the value given to the datastream will be displayed in the configuration.
- Symbol: Unit for the value
- View mode: Type of data visualization

-
Value: Value in text format (default mode).
-
Icon: Display an icon (Symbol field) along with the value in text mode.
-
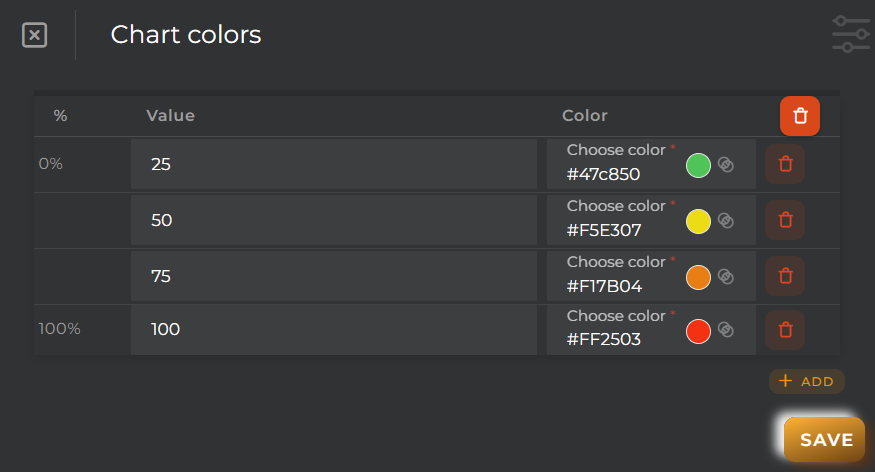
Battery (Percent): Display the value within a battery. Reference values will be configured in the “Chart colors” panel.
-
Bar (Percent/Range): Display the value in a bar. Reference values will be configured in the “Chart colors” panel.
-
Gauge (Percent/Range): Display the value in a gauge-type graph. Reference values will be configured in the “Chart colors” panel.
-
Choose an icon: Icon to display (for Icon mode).
-
Choose color: Icon color.
-
Alignment: Alignment of the value (Value and Icon modes) in the widget.
-
Size: Value size.
-
Extra information: Extra information to display in the widget along with the value.
-
FORMATTER: Opens a panel where you can format the value.


-
dataFormatter: Value format
-
tooltip: Tooltip value format that appears when hovering over the value
-
box: Tooltip box style
-
char: Graphic value format:
- battery: https://github.com/larsmars/vuejs-progress-bar#usage. For proper visualization of this chart, the following configuration is recommended for all sizes other than small:
formatter.chart.battery.text = { color: "red" };- bar: https://canvas-gauges.com/documentation/user-guide/configuration (https://canvas-gauges.com/documentation/examples/ See “Other Custom Linear Gauges”):
formatter.chart.bar.options = { units: "GB", minValue: 0, maxValue: 100, majorTicks: [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100], minorTicks: 5, barBeginCircle: false, };In this case, the barBeginCircle option should always be set to false. If it is necessary to modify this option, it is recommended to use the thermometer chart type.
- circularGauge: https://echarts.apache.org/examples/en/index.html#chart-type-gauge. The properties of this chart are the same as those of gauge, but these options should be added:
formatter.chart.gaugeCircular = { series: [ { detail: { formatter: "{value} GB", }, }, ], }; series[0].startAngle = 90; series[0].endAngle = -269;Do not modify these properties unless necessary. If necessary, it is recommended to use the gauge chart type.
- thermometer: https://canvas-gauges.com/documentation/user-guide/configuration (https://canvas-gauges.com/documentation/examples/ See “Other Custom Linear Gauges”)
formatter.chart.thermometer.options = { units: "ºC", minValue: 0, maxValue: 100, majorTicks: [0, 10, 20, 30, 40, 50, 60, 70, 80, 90, 100], minorTicks: 5, };
-
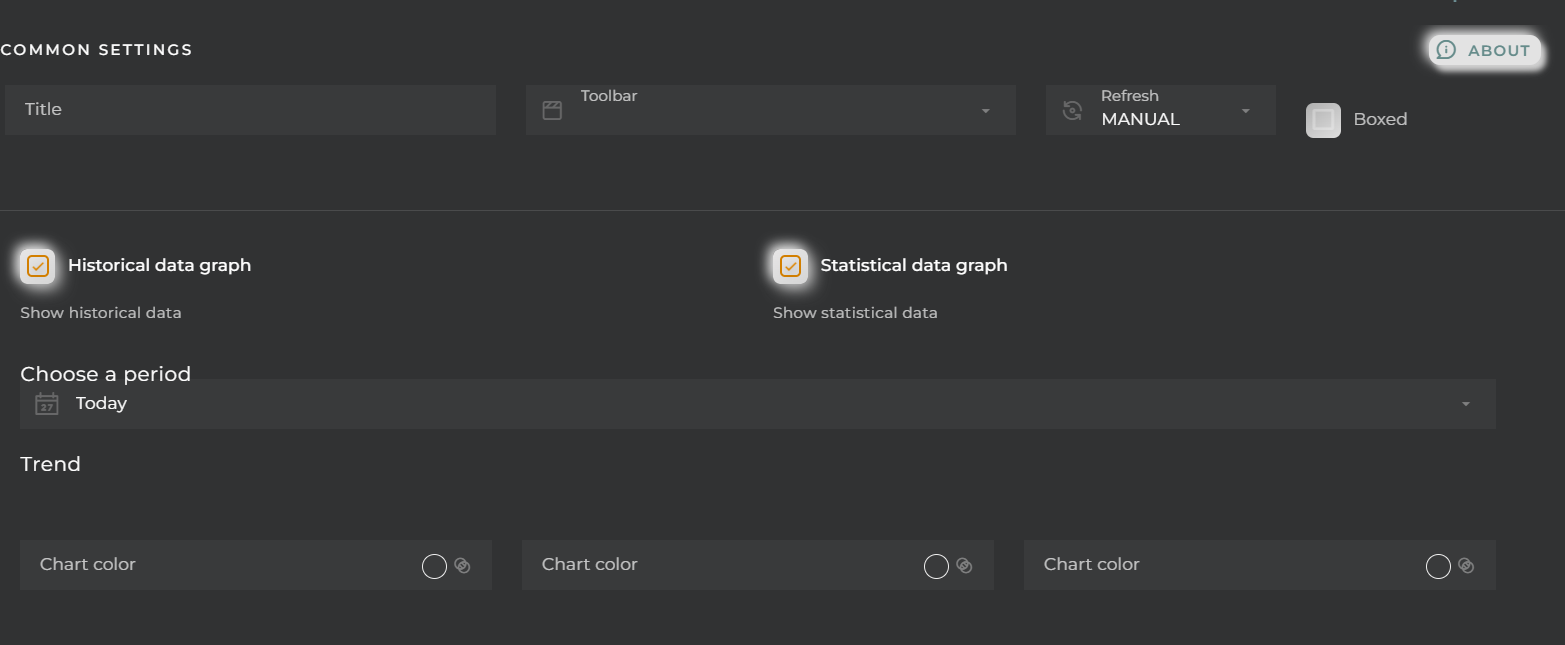
Advanced

- Historical data graph: Display a graph showing the value’s evolution over time
- Statistical data graph: Display statistical data
- Choose a period: Time frame for sampling the statistical data and its visualization in the value evolution graph
- Trend: Assign a color based on the value’s trend
Visualization

We can configure certain elements of the graphs displayed in the widget:
- Background color
- Hide details header panel: Removes the menu allowing for the modification of the type of visualization as well as the type of value to display.