Open HMI/Custom Image
Programmable HMIs allow for the construction and modification of the interface.
How it Works

Once the logic for data retrieval and SVG painting/modification has been entered, it will be displayed on the widget.
What distinguishes this widget from the original HMI is that data sources can be external, and the widget’s content is built/modified through coding.
Configuration
General
- Boxed: widget will be displayed with background in dahsboard.
- About: widget description in Markdown format.
- Title: widget title. It can be configured to remain fixed in the widget or only be displayed when it receives focus.
- Toolbar: configures the behavior of the widget bar on the dashboard, allowing you to hide it, hide it when not in use, or leave it always visible.
- Refresh Frequency: allows configuring the data refresh frequency displayed in the list.
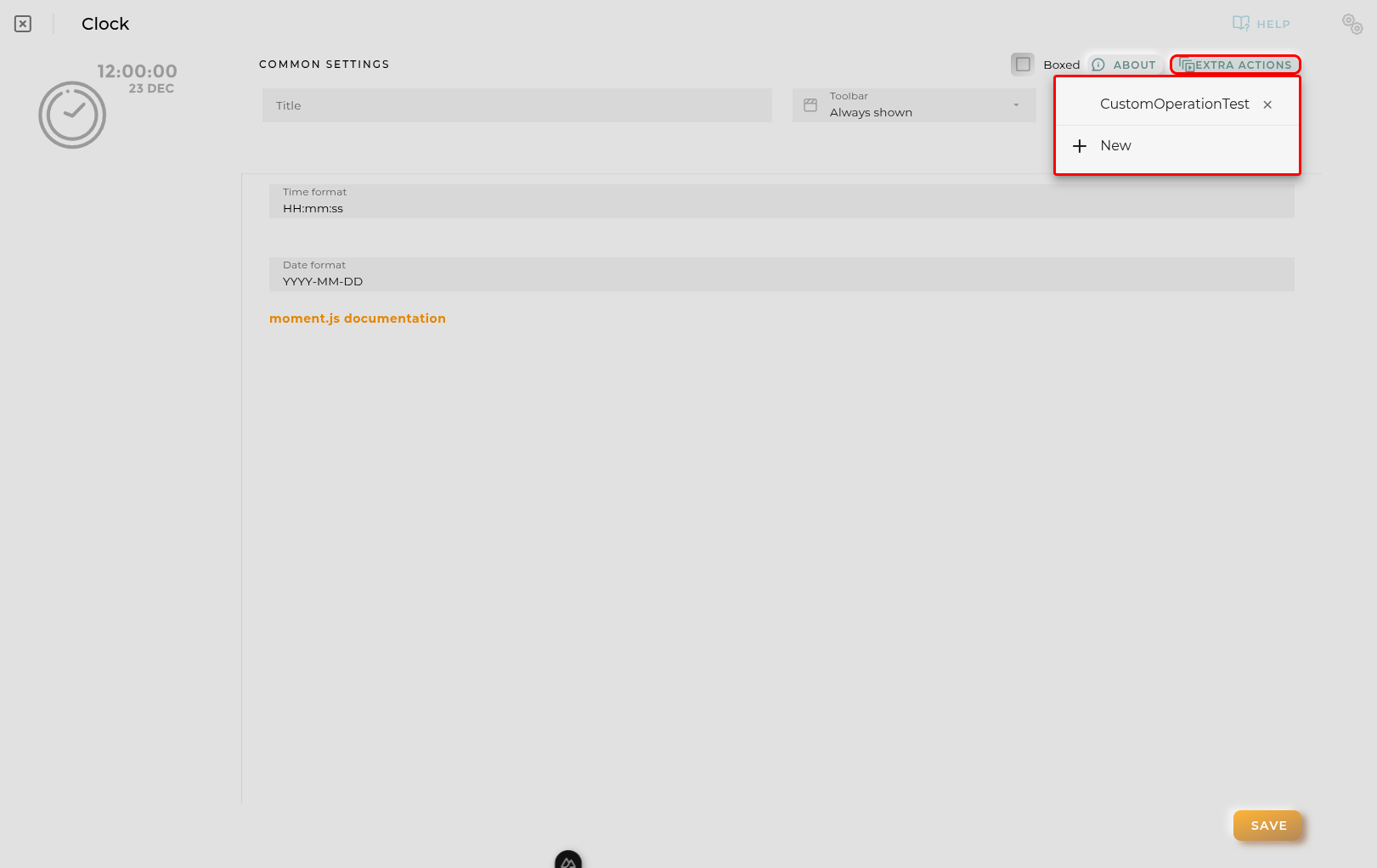
- Extra actions: allows user to add new specific actions to the widget with your own code.
You can add a new one by pressing the New button.
Once you added a custom action it can be modified later by pressing the name in the list.
In order to remove the custom action click the delete icon button on the right.
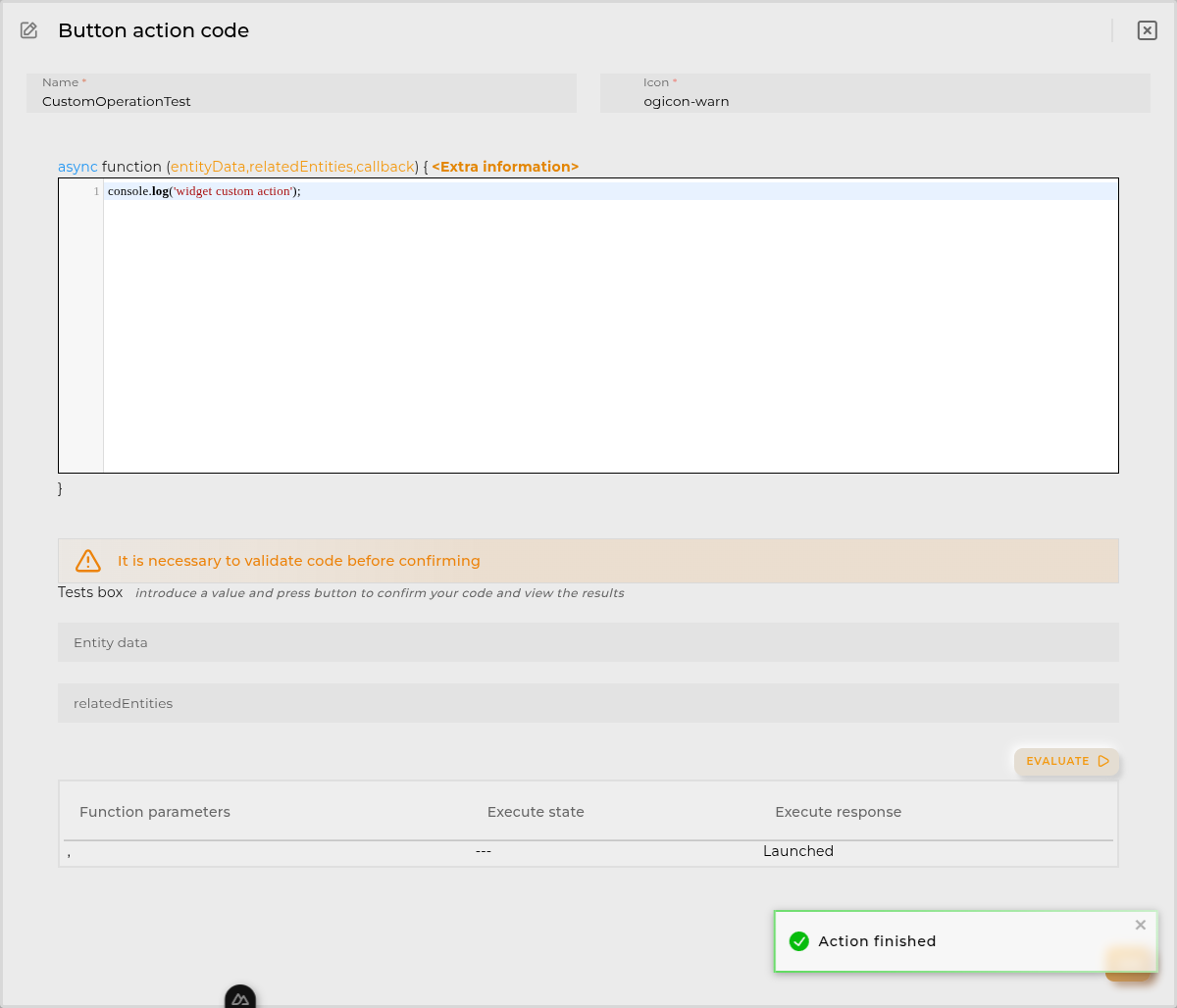
In extra actions you can write your own code were you can open other dashboards, entities dashboards or execute wizards.
You can find all available functions and methods in Extra parameters
- SVG Content allows you to input the source code of an SVG as a starting point. The SVG content can be manipulated with the svgDom object of the editor. Content can either be entered directly or by selecting a file.
- CSS Content allows you to apply styles to the SVG. Content can be entered directly or by selecting a file.
- Preview shows a live preview resulting from the combination of the previously entered values, without running any code.

Code Tab
This is where you enter the code required for SVG manipulation. It is not necessary to enter code, but you must at least return the svgDom object for it to be able to render.

For SVG manipulation, standard HTML manipulation libraries will be used. Interactions can also be added to the SVG itself to integrate it with the platform’s data, linking it to device data and providing access to it.
Every time the code is updated, it must be evaluated, where a preview of the result will be shown. For this preview, the entered code is indeed evaluated, so the outcome will vary based on its execution.

Available utils
$api -> use it to create http petitions to OpenGate Api Rest doc
$user -> Logged user
Example:
{
"email": "email@amplia.es",
"workgroup": "workgroup",
"domain": "domain",
"profile": "profile",
"countryCode": "ES",
"langCode": "en",
"timezone": "Europe/Madrid"
}$moment -> use it to format date doc
console -> display messages in navigator console
Promise -> allows easy execution of multiple promises
http -> javascript encapsulation of useFetch (Nuxt 4) library doc
alert -> javascript alert function
document -> javascript document object
domParser -> javascript DOMParser object
showPopup -> shows options for the selected entity: showPopup(entityId[,datastreamId])
Function
Depending of the configuration receives the following parameters:
- entityData contains the data of the opened entity NOTE: only available when the user opens an entity dashboard template
Example:
{
"provision.administration.identifier": {
"_value": {
"_current": {
"value": "device_1"
}
}
},
"provision.administration.organization": {
"_value": {
"_current": {
"value": "organization_name"
}
}
},
"provision.administration.channel": {
"_value": {
"_current": {
"value": "channel_name"
}
}
},
"provision.administration.serviceGroup": {
"_value": {
"_current": {
"value": "service_group_name"
}
}
}
}- relatedEntities contains an array of entities related to the entity selected. NOTE: only available when the user opens an entity dashboard template
Example:
[{
"provision.administration.identifier": {
"_value": {
"_current": {
"value": "related_1"
}
}
},
"provision.administration.organization": {
"_value": {
"_current": {
"value": "organization_name"
}
}
},
"provision.administration.channel": {
"_value": {
"_current": {
"value": "channel_name"
}
}
},
"provision.administration.serviceGroup": {
"_value": {
"_current": {
"value": "service_group_name"
}
}
}
}]- timeserieData contains info about the timeserie opened by the user
- config timeserie configuration
- data timeserie row selected
NOTE: only available when the user opens an entity dashboard template from timeserie table widget
An example:
{
"config": {
"identifier": "69281dc43545e97df66c42a1",
"name": "Battery charge history",
"timeBucket": 3600,
"bucketColumn": "bucketEnd",
"bucketInitColumn": "bucketInit",
"identifierColumn": "EntityID",
"retention": 2592000,
"origin": "2025-11-26T23:00:00Z",
"context": [
{
"path": "provision.device.administrativeState",
"name": "Administrative state",
"sort": "true",
"filter": "YES",
"type": "string"
}
],
"columns": [
{
"path": "device.powersupply.battery.charge._current.value",
"name": "Powersupply battery charge Current Value",
"filter": "NO",
"type": "number",
"sort": false,
"aggregationFunction": "FIRST"
}
]
},
"data": {
"bucketEnd": "2025-12-11T13:00:00+01:00",
"bucketInit": "2025-12-11T12:00:00+01:00",
"EntityID": "entity_1",
"Powersupply battery charge Current Value": 34
}
}- alarmData contains the data of the alarm opened in template
{
"identifier": "270dd9f9-1396-4660-bb5f-8d8b471e1dcd",
"name": "activityForbidden",
"rule": "activityForbidden",
"description": "Activity detected for an entity with administrative state disabled",
"severity": "INFORMATIVE",
"priority": "LOW",
"organization": "organization_name",
"channel": "default_channel",
"entityIdentifier": "A_WORKER_1",
"subEntityIdentifier": "A_WORKER_1",
"resourceType": "ENTITY_ASSET",
"status": "CLOSED",
"openingDate": "2019-06-27T08:57:36+02:00",
"closureDate": "2019-06-27T08:57:51+02:00"
}- svgDom DOMElement object that contains the root element of the SVG (this object always will be a clean svg element)
If SVG content not filled in configuration you may consider that default viewPort for svg will be: 0 0 100 100 (upgradable)
Every svg will be setted with width and height to 100% and auto respectively
- callback function used to return data when the api/http petitions are promised. Use “return” if not using promises.
Example:
callback(svgDom);or
return svgDom;Final code structure build by the application
async function main(entityData,alarmData,relatedEntities,timeserieData,svgDom,callback) {
// YOUR CODE HERE WITH RETURN OR CALLBACK
}