Data Stream timeline
Graphical representation of the timeline of historical data from a data stream
How it works

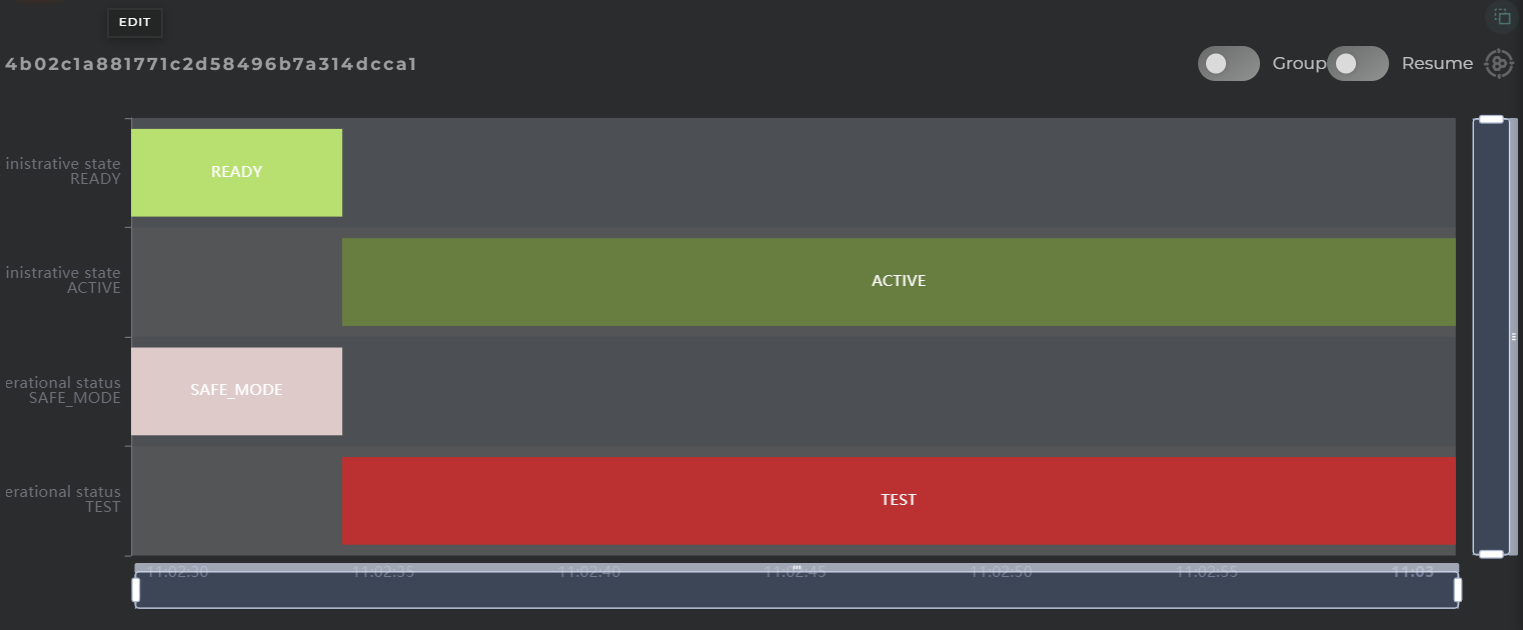
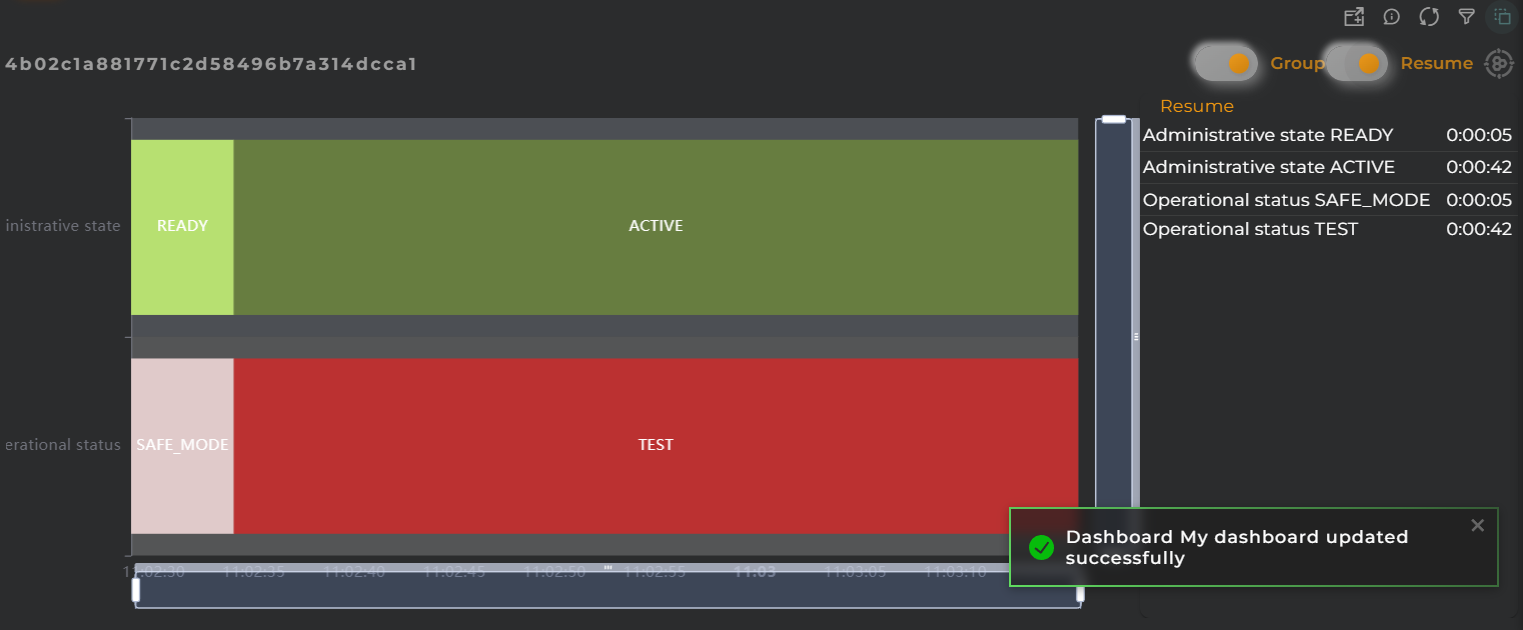
This widget facilitates the visualization of value changes in a field over time.
Each timeline will display the name of the data stream along with the represented value, arranged as follows:
fieldvalue
Grouping

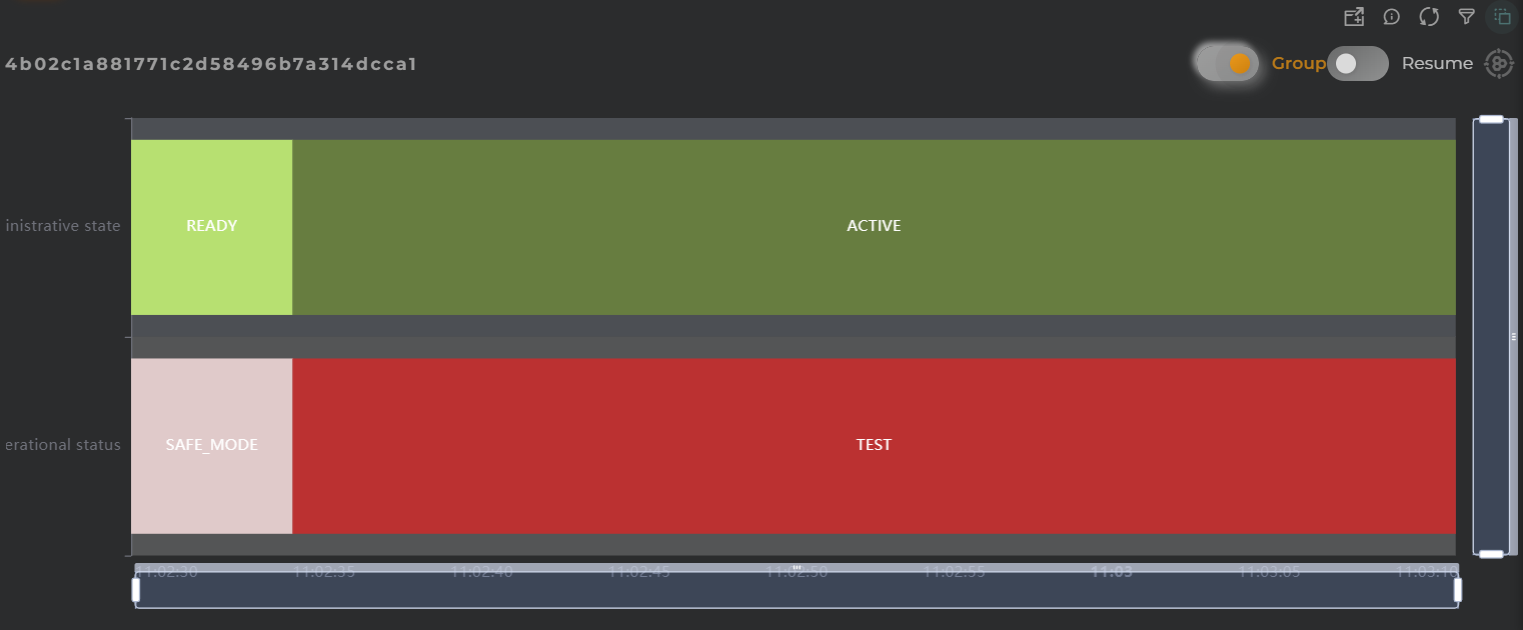
By enabling the grouping of timelines, one can view all represented states on a single timeline (without separation).
When data are grouped, the representation of the timeline will change, displaying the value on the same timeline, and each bar will contain the following:
field
Summary

The summary panel allows you to observe the total time each value has been maintained.
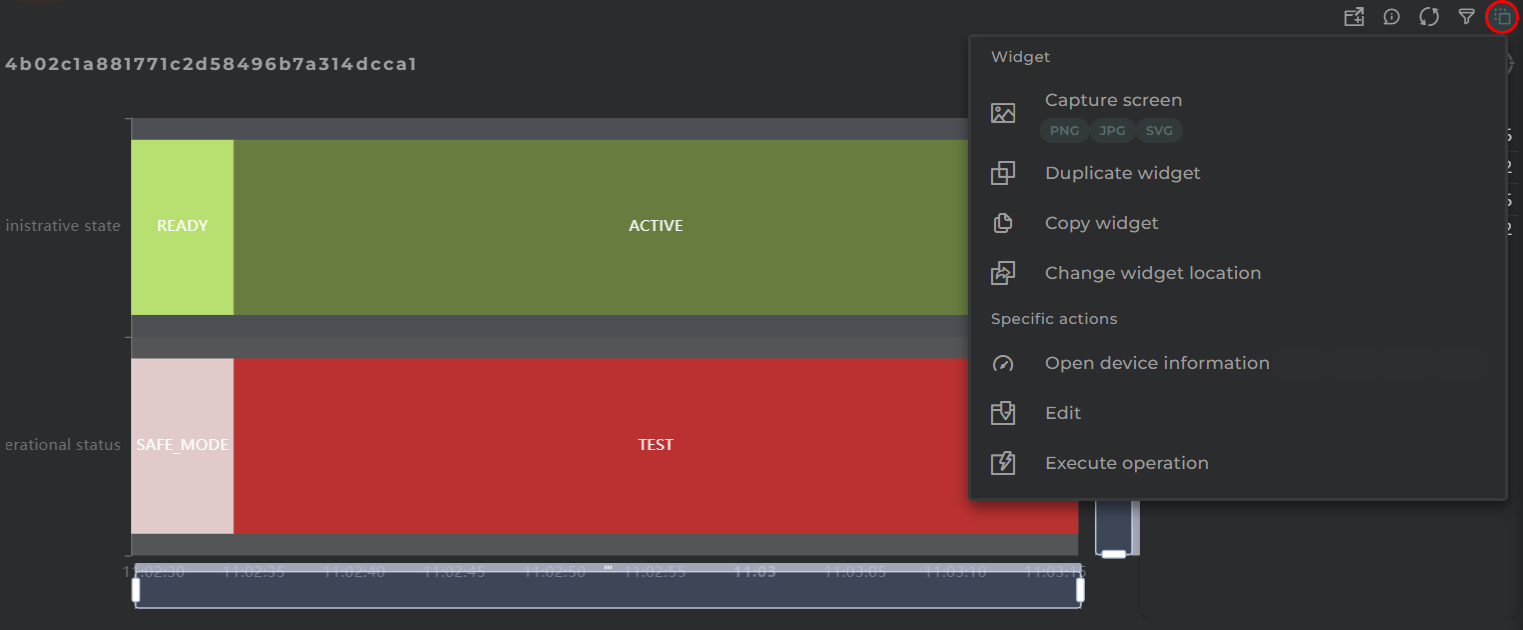
Widget Menu

From here, the following actions can be performed:
- Open device information opens the corresponding temporary panel with the selected entity
- Edit opens the wizard corresponding to the selected entity
- Generate QR generates a QR code that will return basic information about the asset
- Execute operation opens the pre-configured operation launcher for the selected entity
- Capture screen: Takes a screenshot of the widget.
- Duplicate widget: Creates a duplicate of the widget on the dashboard.
- Copy widget: Copies the widget to another dashboard.
- Change widget location: Moves the widget to another dashboard.
Configuration
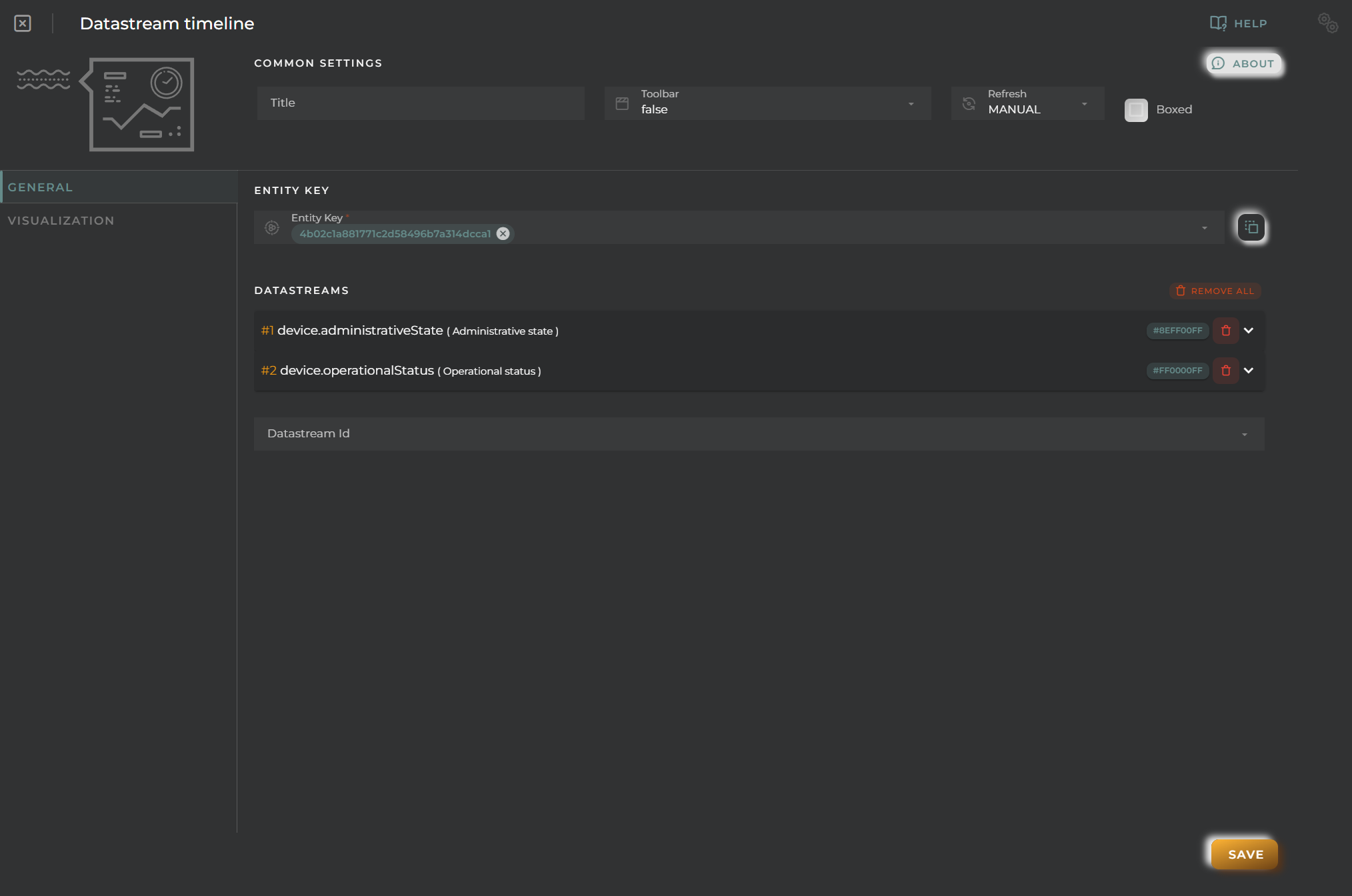
General
- Boxed: widget will be displayed with background in dahsboard.
- About: widget description in Markdown format.
- Title: widget title. It can be configured to remain fixed in the widget or only be displayed when it receives focus.
- Toolbar: configures the behavior of the widget bar on the dashboard, allowing you to hide it, hide it when not in use, or leave it always visible.
- Refresh Frequency: allows configuring the data refresh frequency displayed in the list.
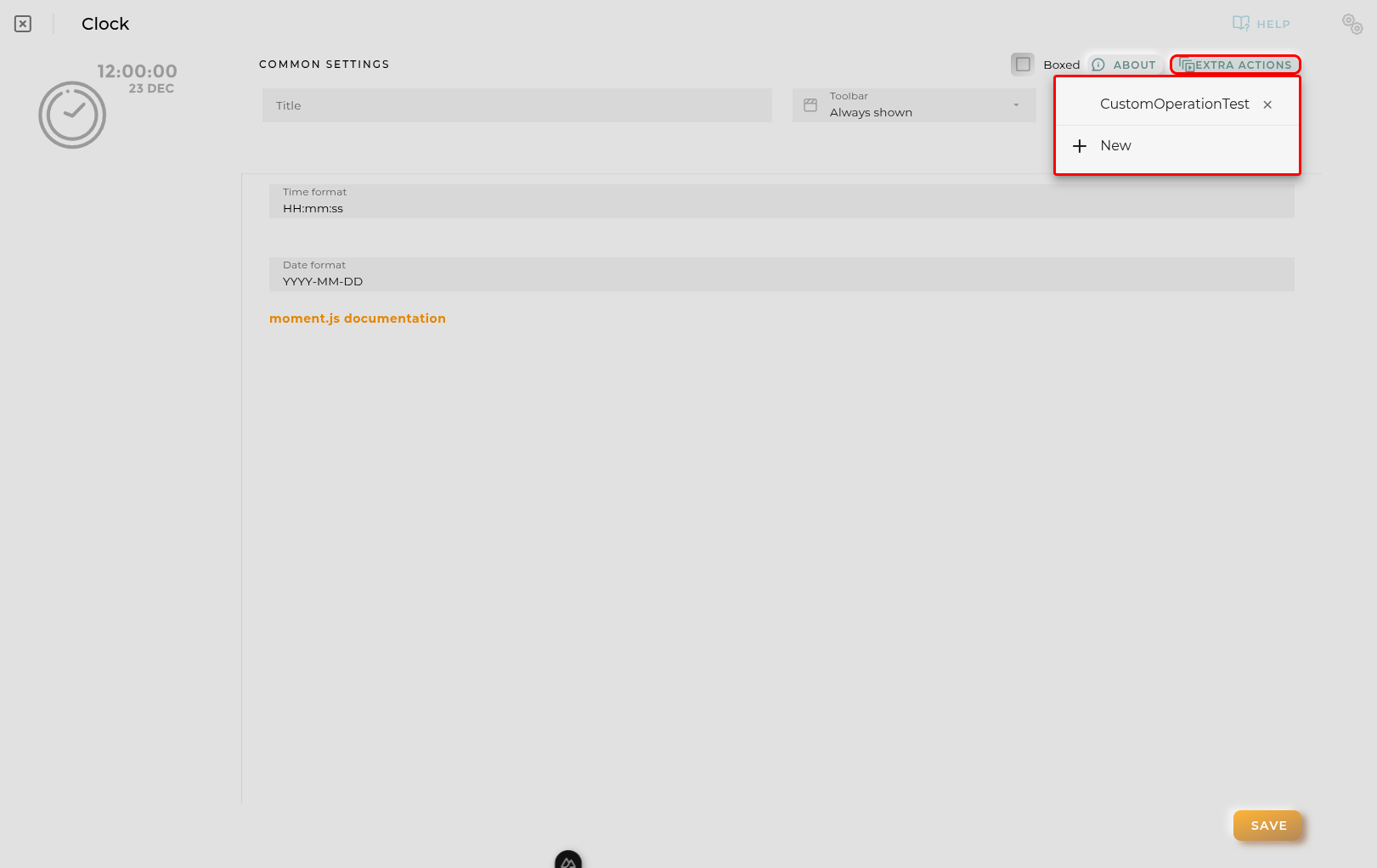
- Extra actions: allows user to add new specific actions to the widget with your own code.
You can add a new one by pressing the New button.
Once you added a custom action it can be modified later by pressing the name in the list.
In order to remove the custom action click the delete icon button on the right.
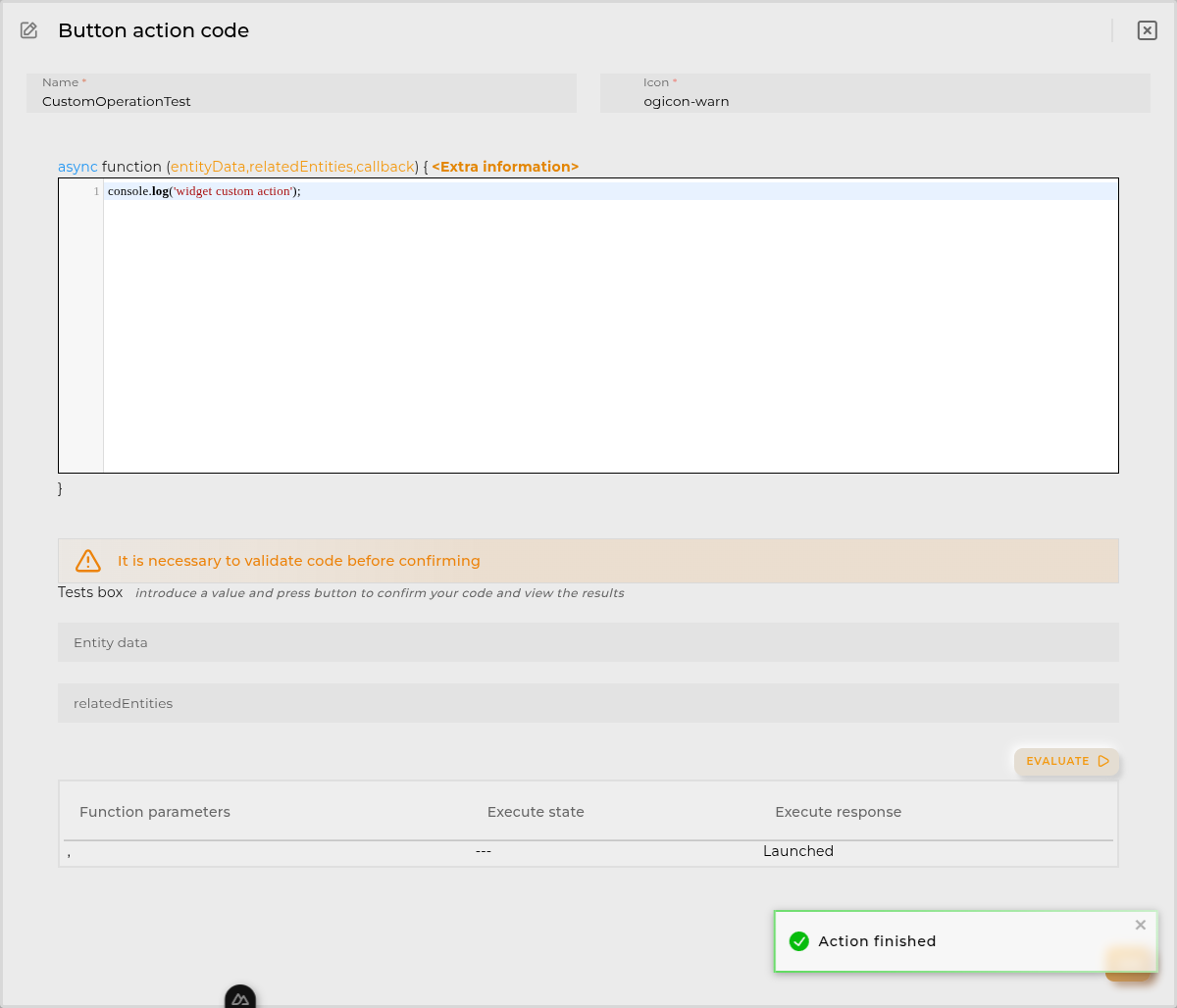
In extra actions you can write your own code were you can open other dashboards, entities dashboards or execute wizards.
You can find all available functions and methods in Extra parameters
- Entity key of the desired entity to obtain the data

Finally, those columns from which to extract data to display on the graph must be configured. A timeline will be generated for each of them.
For each piece of data, the following can be configured:
- Alias a representative name for the column data on the graph
- Color to distinguish it within the graph
- Formatter tool is a tool that will process each piece of data, allowing for its modification and/or any calculation to ultimately display it on the graph. For example, it can convert numerical data into discrete data for representation.
- Remove will remove the column from the configuration
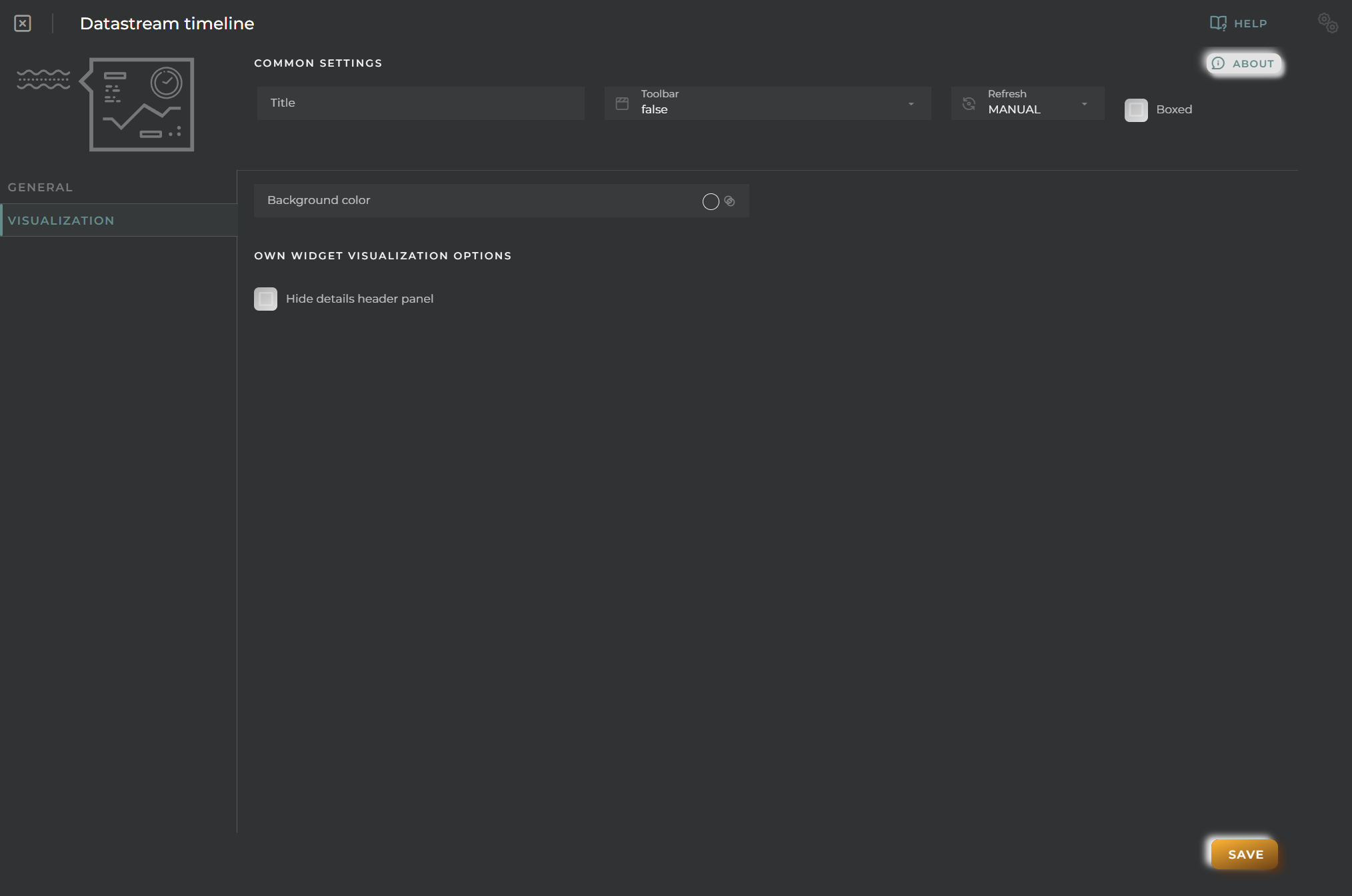
Visualization

From here, some visual aspects of the widget can be changed.
- Background color allows you to set a distinctive color for the widget
- Hide details header panel hides the upper information panel of the widget, freeing up that space