Ticket Information Details
Widget that displays the information for each of the data streams that make up the ticket in card format.
How it works

On each card, we can see:
- the current value
- the date the value was taken
- the source of the information
- the type of provision (for provisioned data)
- identifying icon
Target Menu

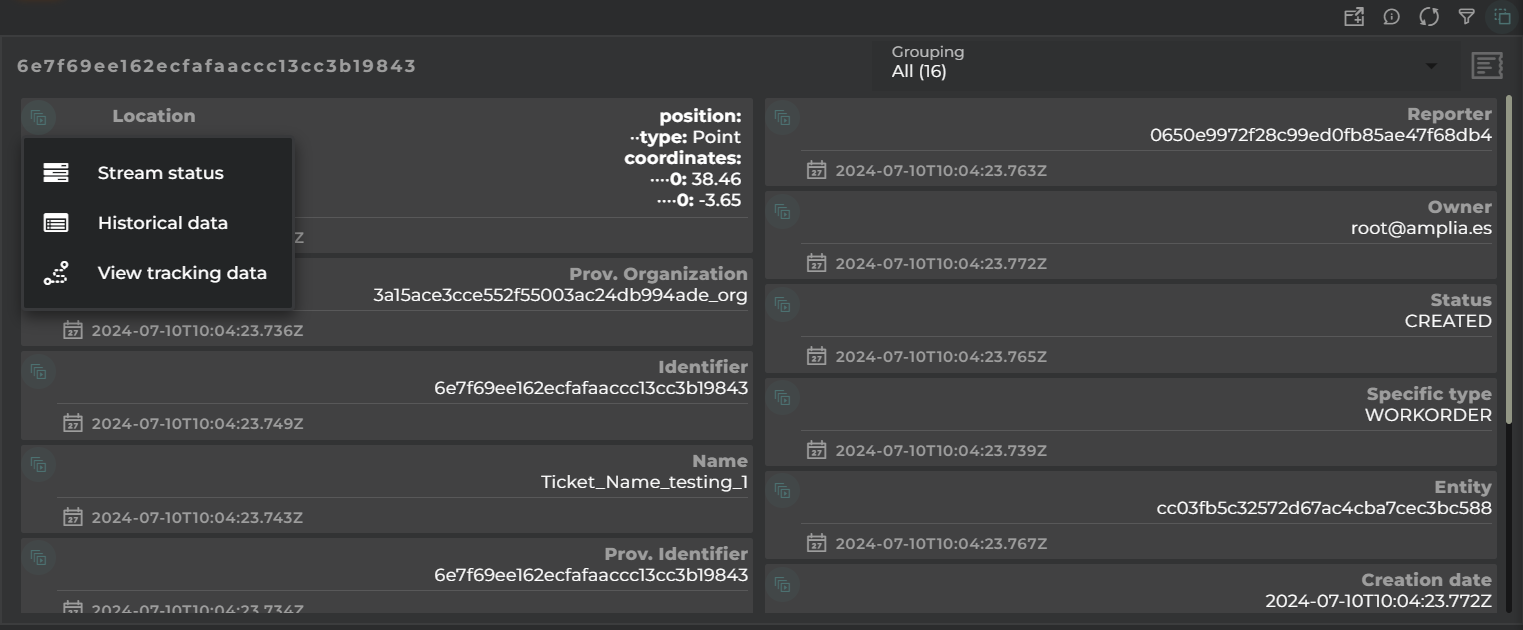
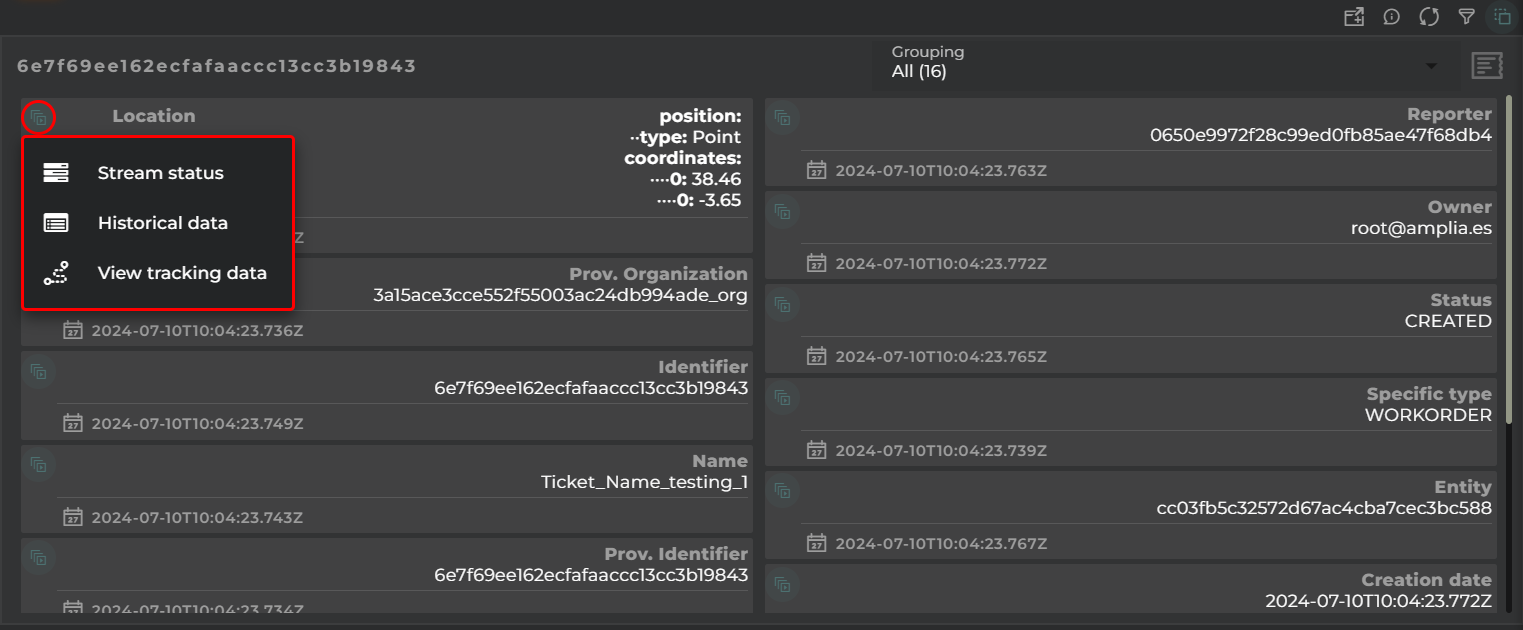
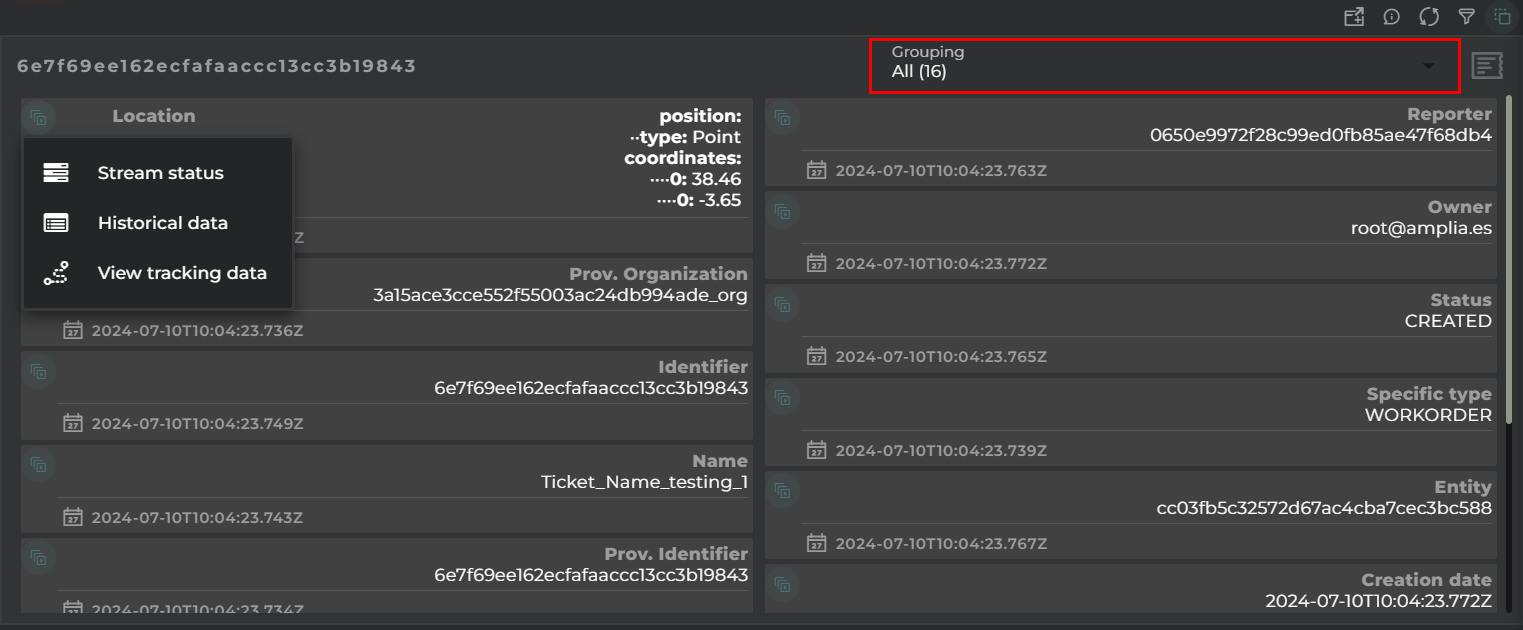
From each card, we can open various widgets (varying depending on the type of value of the data stream):
- Stream status: “Last Value” widget displaying datastream information, such as the last value and trends.
- Historical data: “Data Points” widget in table format, showing the data stream’s historical data.
- View Chart: “Data Stream history” widget displaying the data stream’s evolution in chart form.
- View tracking data: “Tracking” widget showing the entity’s location on a map (only applicable if it’s a location-type data stream).
- Change value (provision datastreams only): Allows the user to change the value of the datastream without having to open the corresponding wizard.
Grouping

Selection of the type of grouping.
Depending on its configuration, it could be by:
- data model
- categories of a data model
- tags
- whether the value is provisioned or collected
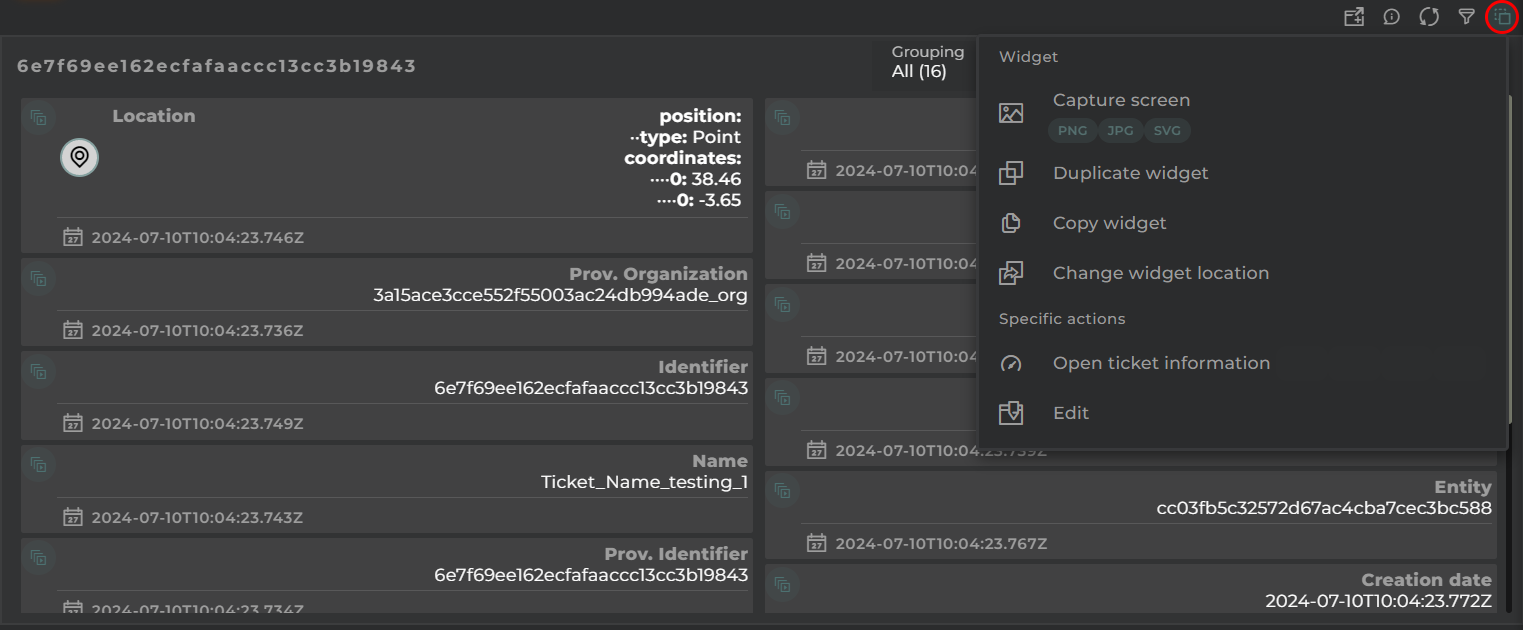
Widget Menu

The following actions can be performed:
- Open ticket information: opens a temporary dashboard with ticket information
- Edit: opens the ticket wizard
- Capture screen: Takes a screenshot of the widget.
- Duplicate widget: Creates a duplicate of the widget on the dashboard.
- Copy widget: Copies the widget to another dashboard.
- Change widget location: Moves the widget to another dashboard.
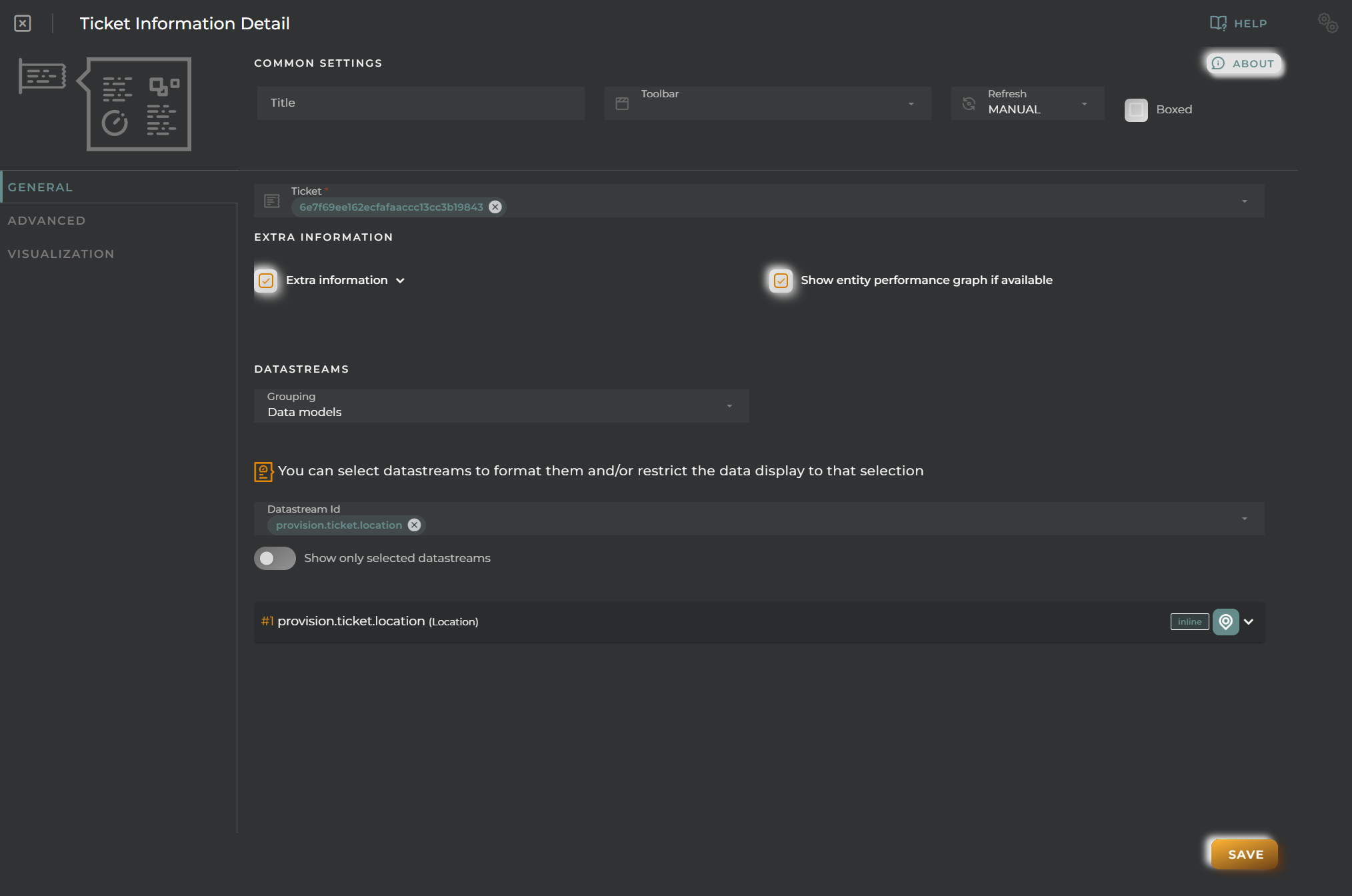
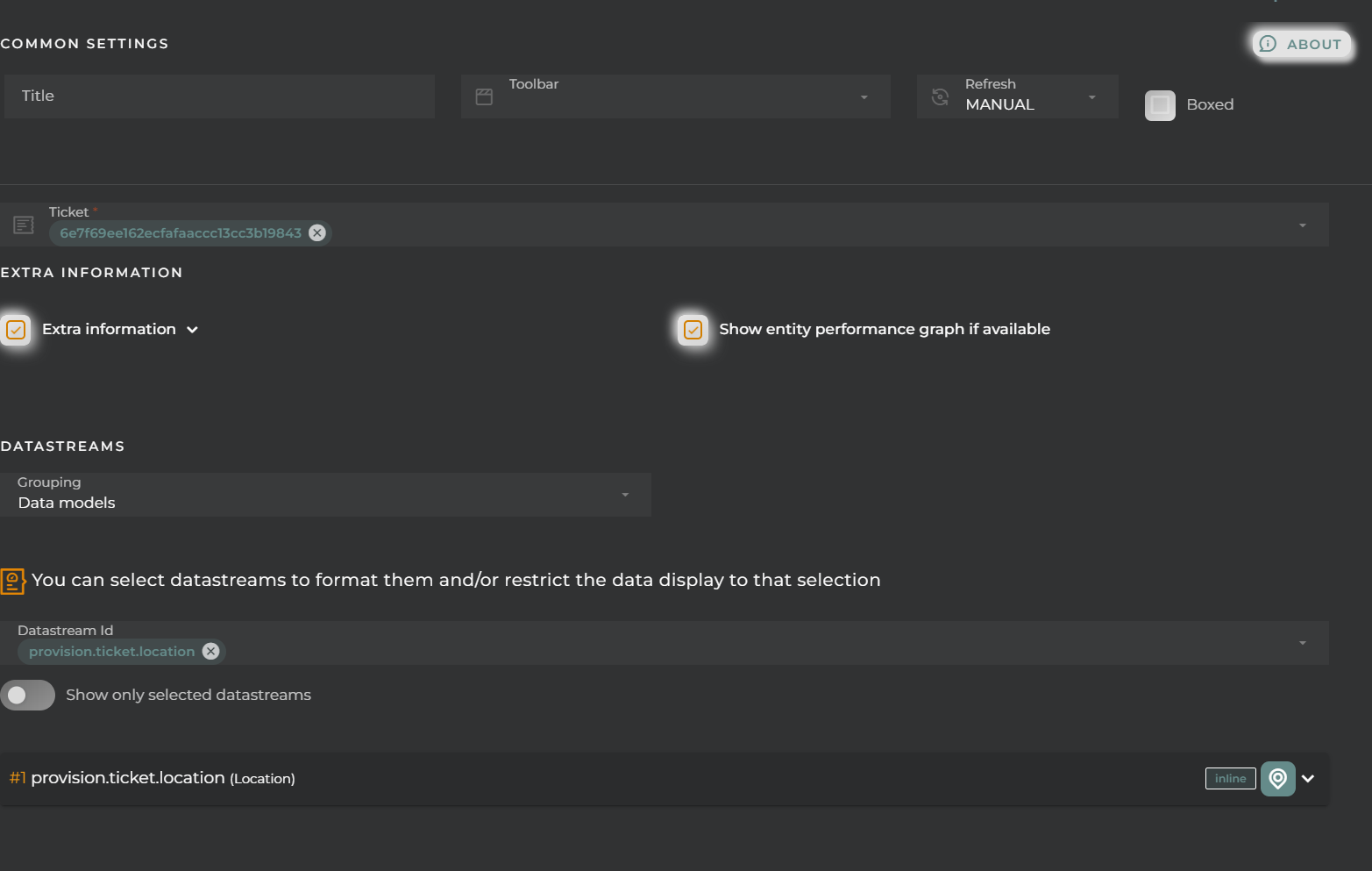
Configuration

General
- Boxed: widget will be displayed with background in dahsboard.
- About: widget description in Markdown format.
- Title: widget title. It can be configured to remain fixed in the widget or only be displayed when it receives focus.
- Toolbar: configures the behavior of the widget bar on the dashboard, allowing you to hide it, hide it when not in use, or leave it always visible.
- Refresh Frequency: allows configuring the data refresh frequency displayed in the list.
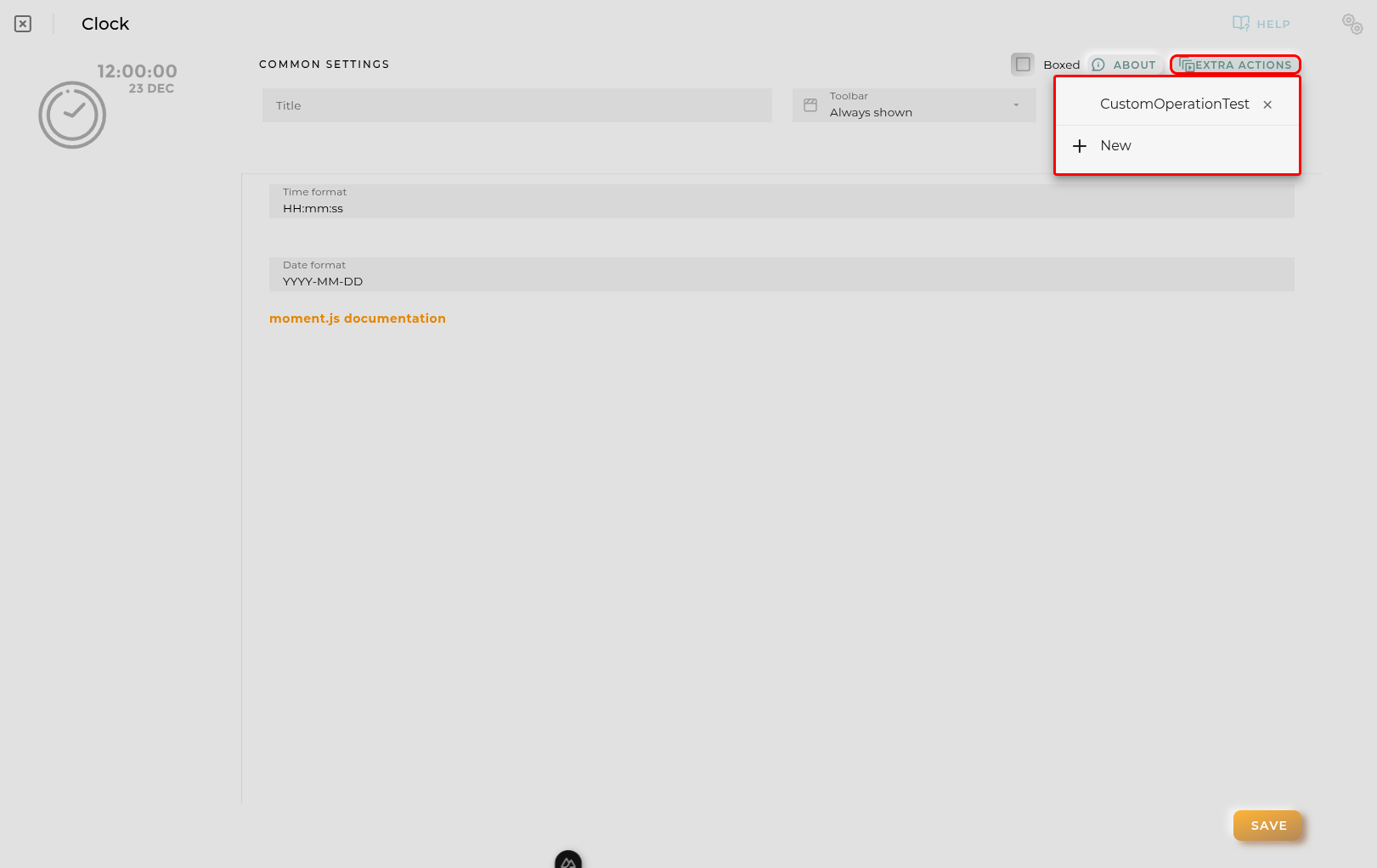
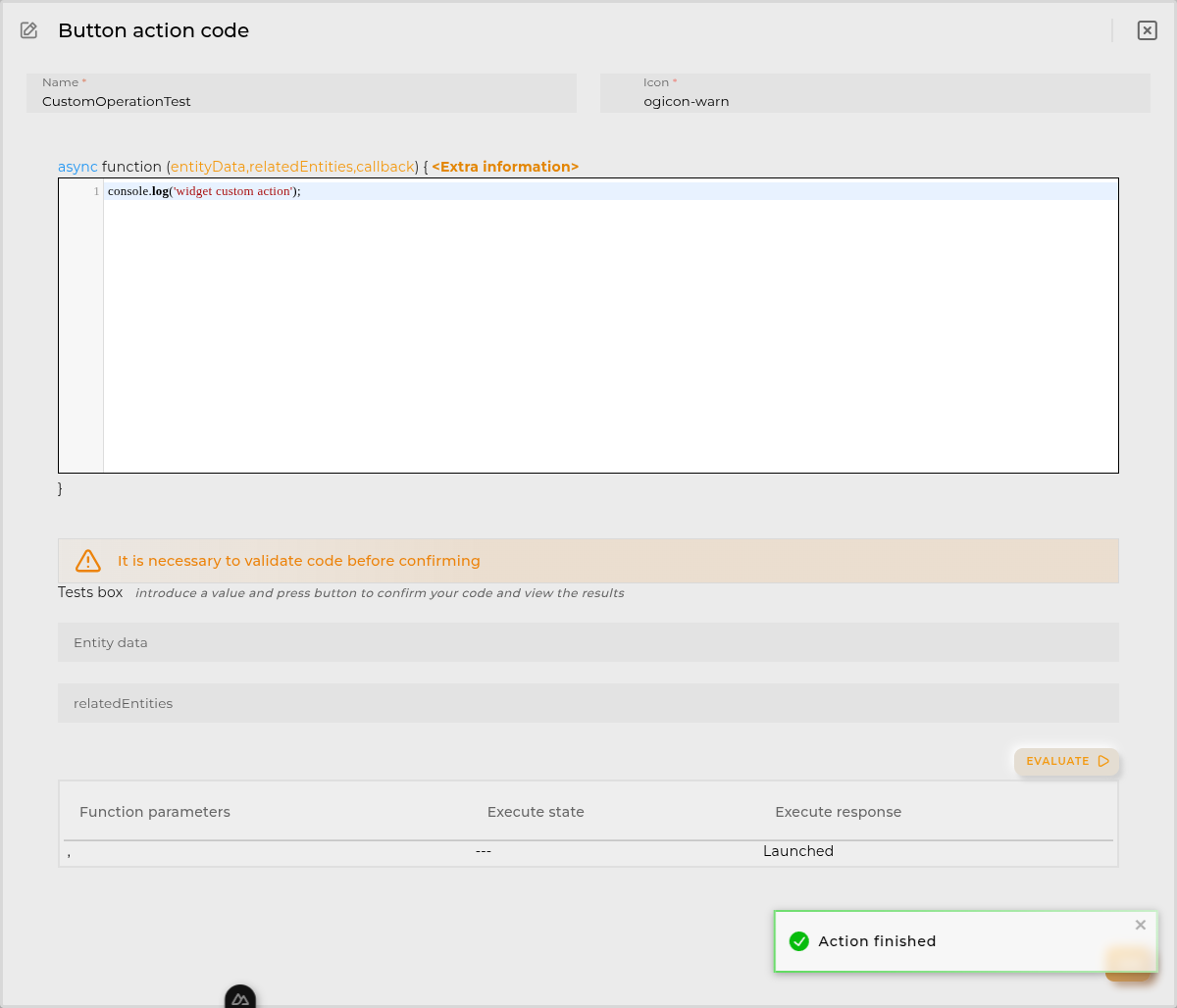
- Extra actions: allows user to add new specific actions to the widget with your own code.
You can add a new one by pressing the New button.
Once you added a custom action it can be modified later by pressing the name in the list.
In order to remove the custom action click the delete icon button on the right.
In extra actions you can write your own code were you can open other dashboards, entities dashboards or execute wizards.
You can find all available functions and methods in Extra parameters

- Ticket: Ticket to display
- Extra Information: Selection of data to be displayed within the card
- Grouping: Selection of the type of grouping:
- data model
- categories of a data model
- tags
- whether the value is provisioned or collected
- DatastreamId: Selection and format of displayed data streams

- Choose whether to view only the selected data streams
- Format the selected data streams
- Alias
- Category: a new category can be created to group the data streams
- Position: placement of the value on the card
- Icon: representative icon to be displayed on the card
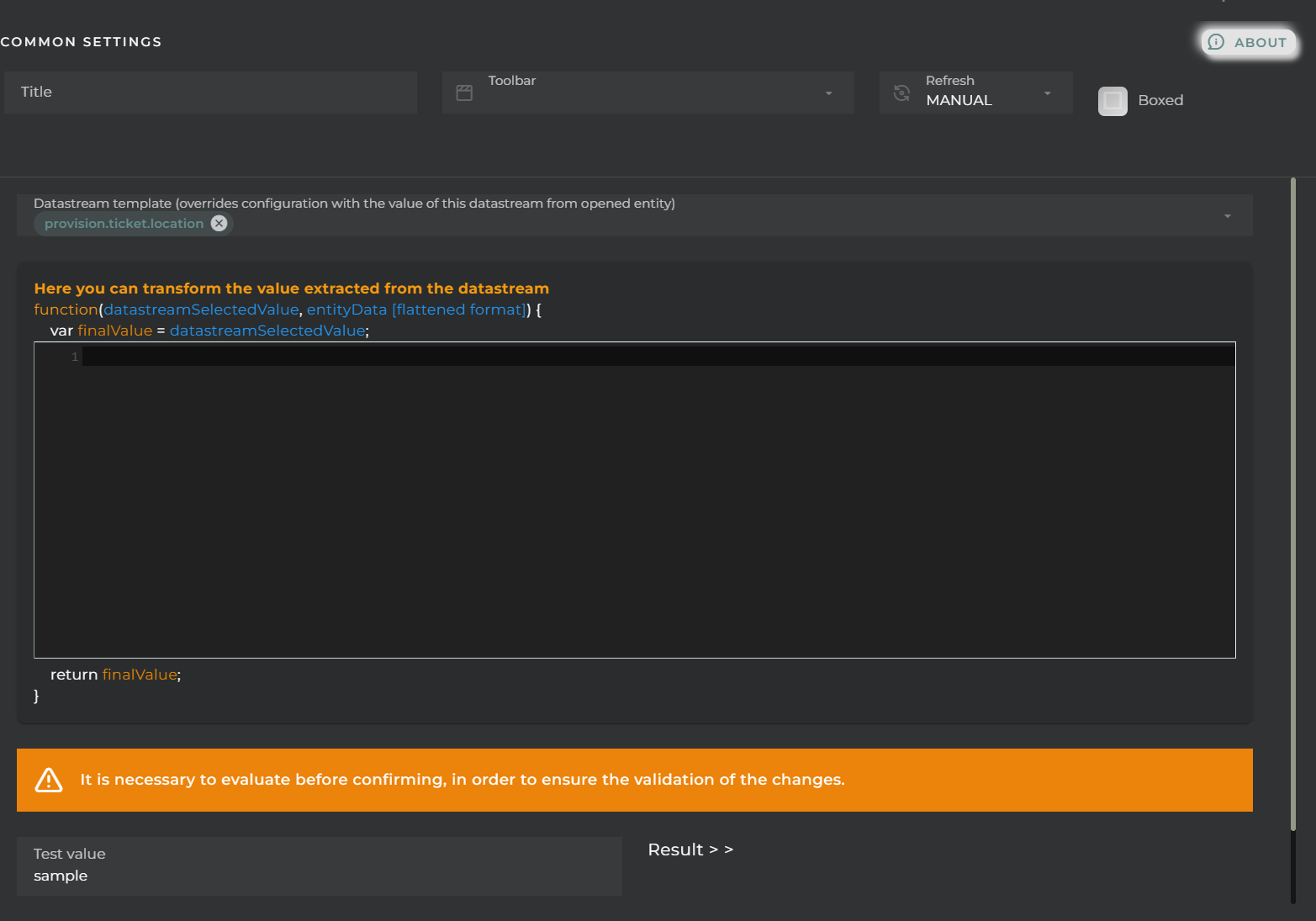
- Format: formatting the value of the data stream to be displayed
Advanced

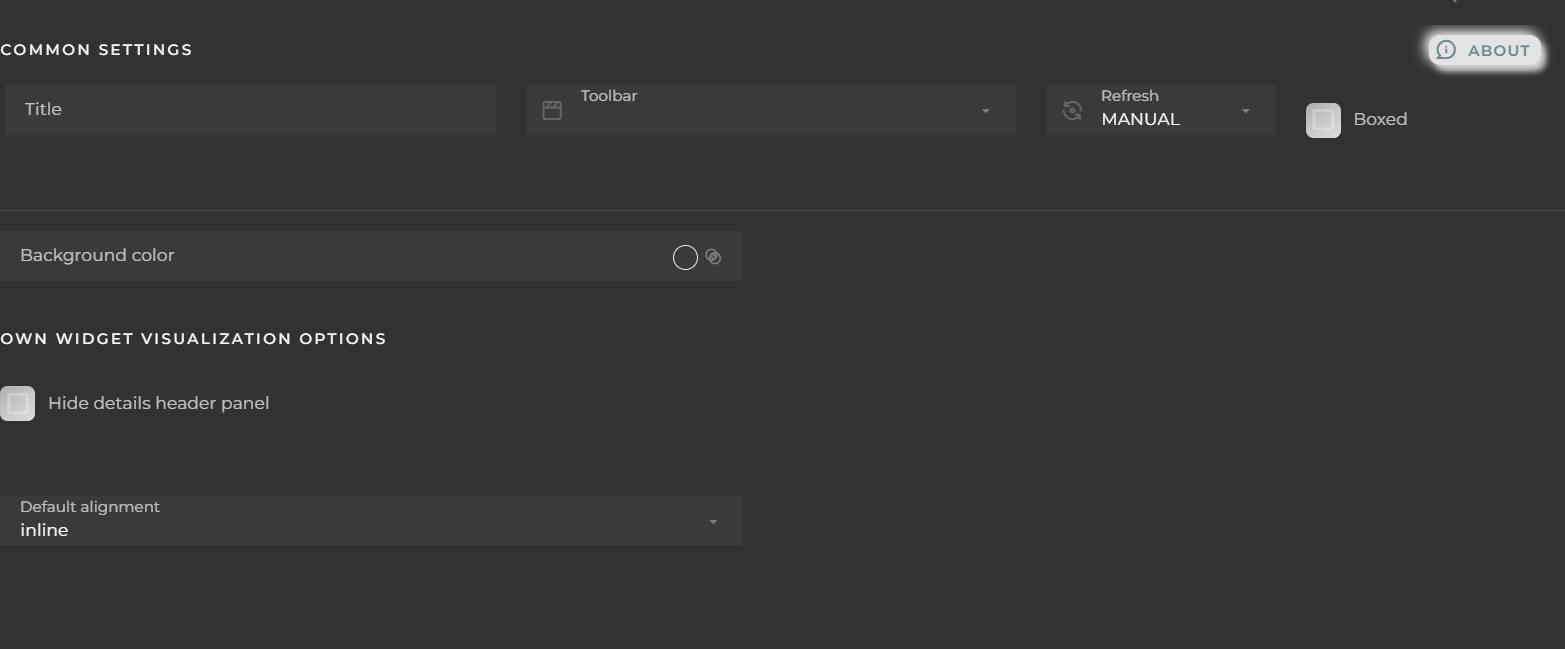
Visualization

We can configure certain elements of the graphs displayed in the widget:
- Background color
- Hide details header panel: Removes the menu allowing the modification of the type of visualization as well as the type of value to display.
- Default alignment: placement of the value on the cards